Website Design
English 3368: World Wide Web PublishingThe Challenge
Due December 1, 2020
Working in a small group of two or three, you will develop a Web site project that contains approximately 15 pages of content (250-words per page or full screens at 1280×1024 resolution). Potential projects might include a client project, training module, interactive Web-based application, interactive reference, or other topics with approval, etc. Additionally, your project should include a browser-compliant stylesheet using CSS and integrate the use of interactive scripting, such as JavaScript or multimedia content. The project must also be compliant and fully functional in two of the following browsers: Chrome, Edge, or Firefox. Your group will also prepare a short ten-minute presentation of your project including a project overview, group member roles and responsibilities, technical challenges, design decisions, and lessons learned. This assignment will take the place of a written final exam. A functional link and short description of the project must be posted on the portfolio by the due date.
Our Group’s Solution
Project Overview
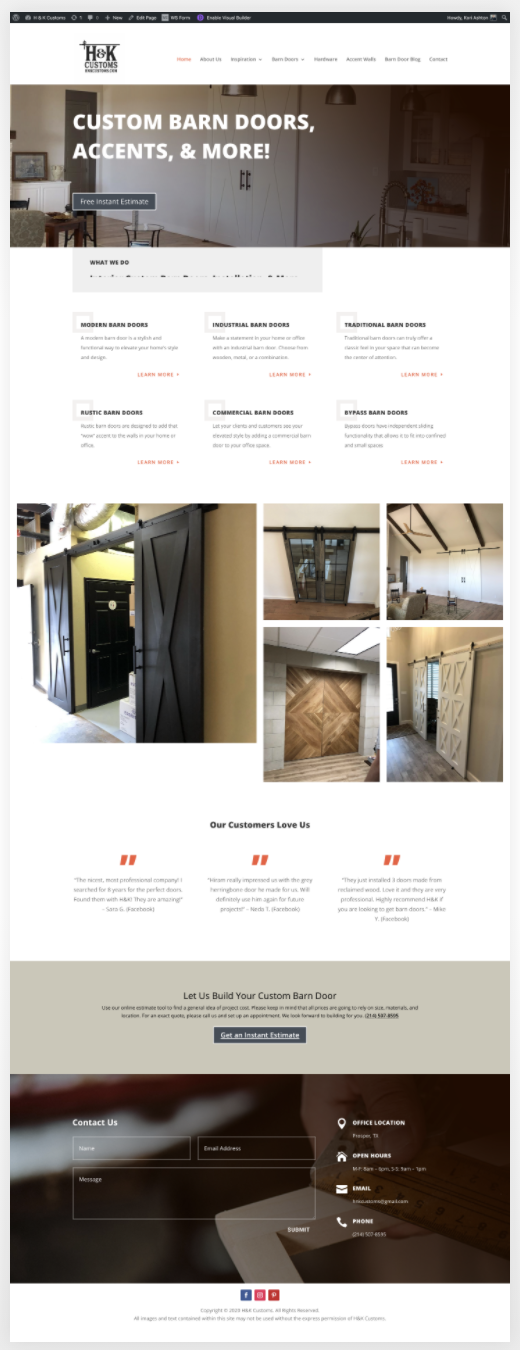
Our group took time to learn more about the client and their existing marketing and website presence. They did have a small website and needed to expand the content and functionality. We choose Firefox and Chrome as our compliant browsers.
As a team, we created a sitemap with assigned pages to build out. We created a timeline and milestones project list to keep track of deadlines for the project.
Group Member Roles and Responsibilities
Robert – Content, Design, Client Liaison, Usability Testing
Kenyan – Content, Design, Interactive Design & Dev
Kori – Content, Design, WordPress Tech and Project Lead
Technical Challenges
Working with an actual client was a little bit of a speedbump in our process, but thankfully Robert was very active in gathering content and interacting with the client directly.
Additionally we worked in the cloud to be sure to be efficient with our time and communication. We used Google Docs for a project brief and resource links. We created a sitemap with assignments to be certain that we were covering the desired specs of the project and the client.
Design Decisions
The client already had an established brand, but not really clear guide on typography, brand messaging or colors. We choose classic style and a minimalist approach allowing the door photos to really remain as the focal point of the whole website.
Lessons Learned
Trying to stretch ourselves with a more advanced option, Kenyan worked diligently to create the project estimator, and we also challenged ourselves with learning new aspects of WordPress.
One of the critical things we dealt with was realizing when a team member needed us to step up and help meet the demand of the whole project. Kenyan was brilliantly working on the estimator and Robert quickly saw his need for content help and stepped up immediately to build out pages and work with the client for content.