Learn how to easily embed a Pinterest Board into a WordPress website for free! No plugin needed. Kori Ashton will help you quickly add this cool feature from Pinterest to your awesome site!
Full Audio Transcript
Hey, y’all. Welcome to another WordPress Wednesday. Today we’re gonna look at how to embed a Pinterest board into your WordPress website.
Here’s the cool thing, you guys. No plugin required and a totally free budget. There is, though, a little bit of a need to have a Child Theme in place. Don’t let that stress you out, though; because, I’m gonna give you a plugin to fix that problem. It’s not gonna take you more than five minutes. Check this out. Here we go.
Last week I talked about how to do a really cool Instagram feed; but, I want to go this week and grab that Pinterest board. So, you’re gonna log into your Pinterest account. You want to go to the board that you would like to embed in your WordPress website and when you’re viewing that board, you should see these three dots. You’re gonna click on that and you’re gonna click “Make a widget”. If I go too quickly, just pause this video. It’s alright, we’re gonna move pretty fast, also.

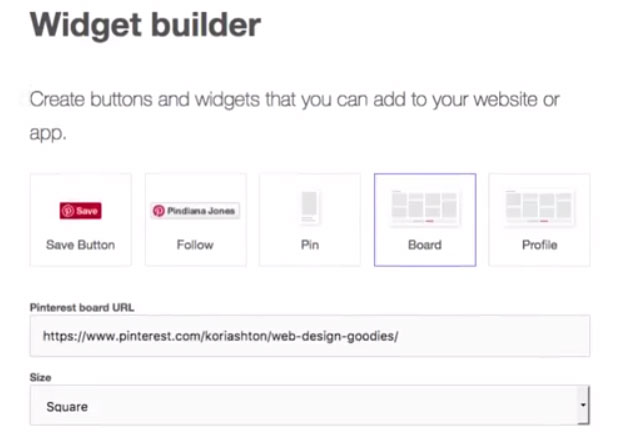
Automatically it takes you to spot that it already pulled in the exact board that you want. If you want the look of this, you’re off and running. If you want to make some customization, you can do that as well. That’s really cool. For the sake of this tutorial, we’re gonna take this exact example and go plug it into our website. So, this is the nerd code and this is all you need. We’re gonna copy that onto our clipboard and head over to our Widgets area; because I really like to have this in my sidebar area over here.
I think it would look really nice. So, jumping into your widgets area, you can go into that area and you just want to be sure you’re in the right sidebar, right. Whatever area is in that sidebar. This is the one that has the image and the text. So, this is this correct sidebar. So, we’re gonna go in here and grab a regular old text widget box is fine and I want to put it right underneath that image.
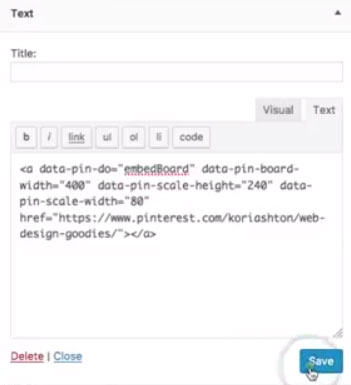
I’m gonna go into the text mode here and I’m gonna paste in the nerd code and that’s all you need. Click SAVE.

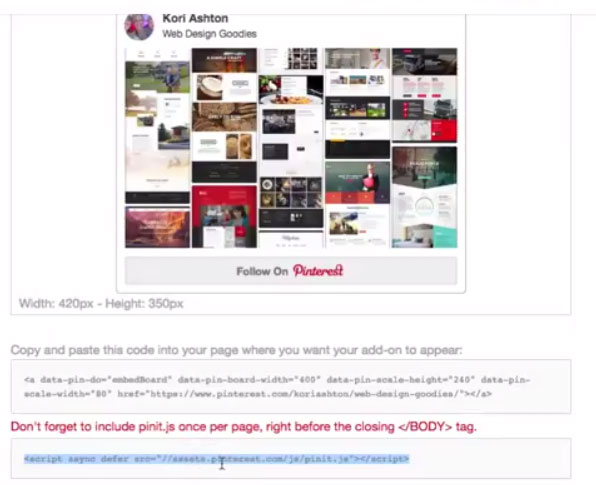
Now, it’s not gonna render just yet. If I click Refresh over here, it’s gonna just show dead space for right now; because we’re missing this second little nerd code. And this is what requires to be plugged in, inside of your child theme.

I’ve already done a video, by the way, on how to make a child theme with a plugin. Super, crazy simple. I’ll put the link to that video in the description box below. It might be a little older tutorial; but, it still works and it’s using the exact same plugin that I’m using today called Child Theme Configurator. So, over in my plugins I’ve already installed, Child Theme Configurator and because that’s in here, I’m able to go into my tools section and go into my Child Themes and I can be sure that I have a footer PHP file available inside of my child theme.
They’re gonna duplicate this file for me and put inside my child theme. Now, when I go over here to appearance and go to Editor, now I have a footer file right here inside of my child theme that I can use. I want to put this in. If you read here, it tells you right in the in-body text that they want you to paste it in. We’re gonna come right in here into the in-body area. I’m gonna paste in that nerd code and type “Update File”.
We’re gonna go back to our website, click Refresh and our feed should pop right in there. How cool is that, you guys?
If you love this and you have any questions about it, be sure to comment in the description box below and in the thread. I want to help you and I’ll see you next WordPress Wednesday. Bye, y’all.
Pinterest Dev Widget Link – https://developers.pinterest.com/tools/widget-builder/?