Kori Ashton shows you how to embed video from Vimeo or YouTube inside of the Divi Theme from Elegant Themes. She even goes further with a bonus on how to add a play button, overlay and border on the video. This is a simple tutorial allowing you to follow along step-by-step in the Divi module interface.
Full Transcript
Hey y’all, my name is Kori Ashton, and this is a bonus video for this week. I know normally it’s WordPress Wednesday, but you guys, I’m excited to show you a really cool, easy fix for adding in a video into the Divi Theme.
If you’ve ever been interested in embedding a Vimeo or a YouTube video, it’s super simple to do with the video module. I’m gonna show you extra steps, how to even customize it, all right now. So the first way I wanna show you right now is using a Vimeo link. And of course, you can do this the same way with YouTube, super simple to do, any hosted video that’s hosted out on some other site that allows you to either grab the URL or the embed code either way. This is the way that we’re gonna do it with the link itself, just the viewable link.
So let me jump off the screen, and here’s what we wanna do. We wanna jump over here to the little share icon, click on that little guy, open up and grab that link, copy it to your clipboard. Let’s jump back into our dashboard and go ahead and click enable visual builder.
This is the page that we wanna embed this into really cool, simple, quick way of doing this. We’re gonna scroll down to the exact area we wanna embed, and we’re gonna put it just below this bit of text here, add new module, we’re gonna search for video. And now it says video MP4 file or YouTube URL, right? Well, it works as well with Vimeo.
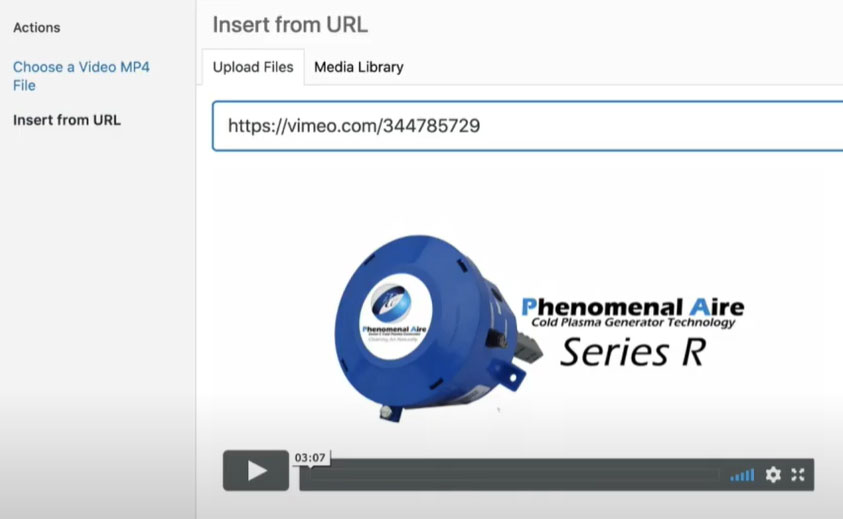
So we’re gonna click all of this, insert from URL, paste in there and check this out. There’s the video perfectly living there insert in a post, of course, this works the same way with a YouTube link. And we see our video posted right here really nicely.

The other thing I wanna do though, is I don’t really want it to be full width like this. So I’m gonna go into sizing and just kind of shrink it down just a bit. Keep it in the center of the page and just kinda move it down just a bit. We’ll put it at about 75%. All right love it, looks great. I really wanna make it very clear that this is a video.
Making the Video Stand Out
So let’s do a couple extra things to make it really stand off the page. I’m gonna enable visual builder again, let’s go in and just do a couple of extra steps. It’s gonna really make this thing pop off the page. Clicking on the gear icon.
We’re gonna scroll down just below here. And we’re gonna add in an overlay, you can generate from video or you can upload your own. I’m gonna go ahead and just click generate from video. Nice, see that they give me a nice play icon here. You have this nice hover effect that goes into and allows your eyes to really focus.
You see right away that this is a video. If you wanted to, you could add in a custom thumbnail that a very clear instruction on why you should be clicking this to watch. Maybe you put the links on there as well, totally up to you. You can have a couple of different options inside of this totally custom thumbnail. This does not impact the video that renders out on Vimeo. This does not impact your video living out on YouTube. It only impacts the video right here on your website.
So from there, if you wanted to change the color of that play icon, of course you go into the design area, you go into the play icon, and of course you can change that to any color you want, allowing it to match your theme, your brand. You can change the size as well if you’d like. The overlay that you’re seeing here, as we hover over, if you’d like to change that color to being something that is more in line with your brand, you can do that as well. I’m gonna leave it with the default. I think that’s really nice and clean. And I’m gonna go ahead and click check. Nice, go ahead and save.
And now we see that nice play icon happening there. I’m gonna go one step further and really allow us to pop off the screen since this has really no borders on it, if I’m just scrolling down the page. One more thing here, let’s go into the design mode. I’m gonna go into box-shadow, and we’re just gonna bring it off the page just a little bit here. I’m going to lighten this up even more so really allowing it to kind of standoff as though it’s got some depth to it. And then we’re going to spread it just a little bit further. Nice, click Ok.
And now you can easily quickly see that there’s a box living there with a video in it, love it. I clicked save. I’m gonna exit the builder and let’s take one final look here. Very nice user experience. Now if I click play,
– [Narrator] Introducing Phenomenal Aire, the Phenomenal…
Plays right there, and of course, this is fully responsive. Hey, so I hope that that was easy for you to follow. If you have further questions, be sure to put them in the comments below. I’ll do my best to answer them. Of course with Divi, you have support directly from Elegant Themes as well. You can head over to their website, be certain not to put too many videos inside of one page though.
At times we’ve seen that start to slow down a website and that can certainly impact your user experience and ultimately SEO. Right? Yikes. All right, if you liked this video, please click like and consider subscribing to my channel because every Wednesday I’m creating content just like this. Plus I have like over 400 other videos here in my YouTube channel that you can check out all on the world of WordPress. All right, have a great one y’all, I will see you next time, bye everyone.

