Are you needing to add more functions to your WordPress website inside of Gutenberg? Try adding in the Free GetWid plugin for over 40 Free Blocks for Gutenberg. Kori Ashton will show you how to use this free plugin in this short video highlighting the Image Hot Spot block.
GetWid is Here – https://motopress.com/products/getwid/#features
https://getwid.getmotopress.com/
Photo Credit: Adam Vradenburg on Unsplash https://unsplash.com/@vradenburg
Video Transcript
Hey, y’all, my name is Kori Ashton, and welcome to another WordPress Wednesday. Today, we’re gonna be looking at some add-ons that you can put inside of your WordPress website if you’re using Gutenberg. I know some of us are a little bit frustrated with how limiting Gutenberg seems to be at times. And while it certainly is getting better day by day, month by month, I wanna show you the solution you can plug in right now to give it even more capabilities. And guess what, you guys? It’s all in a budget of free.

Getwid Plugin
Hey, so MotoPress rolled out this really cool plugin called Getwid, and it has, as of today, 40 different blocks that you can be using inside of your WordPress website. I’m gonna show you those right now, show you how to plug ’em in, and get running with it. It’s gonna be super easy, and you can see we’re gonna get it done all in this one video. So this is the plugin I’m talking about, you guys, Getwid, WordPress Blocks, this is from MotoPress. I mean, really, this is just tremendous. I’m so excited to show you what all I have inside of here. Check this out, though. I’m just gonna scroll down here for a second. See, it says as of today, it’s 40 blocks inside the Native Editor. You’ve got premade designs inside of their Template Library, too. This is what makes this thing truly just to the next level. It’s a pretty amazing resource, again, all in that budget of free.
I’m gonna scroll down here for a second and show you some of these blocks. They’ve got different:
- Section blocks
- Heading
- Google Map
- Icons
- Icon Box
- Media and Text Slider
- Image Slider
- Banner
- Social Links
- Image Block
- Button Groups, this is pretty cool and not difficult to do out of the box
- A Person, so if you wanted to do something like this, just to show you, you’re gonna have like a headshot, their social media. This is great for like your team page, your bios page, your staff page, your board page, whatever you have there. Accordions, Toggle, and Tabs. These are pretty common inside of Gutenberg, but, you guys, they allow you to do a lot more editing to the styles here.
So you’re gonna have a lot more flexibility here. Image Stack Gallery, this is cool ’cause especially if you’re looking for something that has like a masonry-style layout, you’re allowed to do something like this. Look at this cool overlapping layout. I mean they really go above and beyond with giving you some cool, cool things that you can put on your WordPress website in just a couple of clicks without looking like the standard boring WordPress website.
A Testimonial block. Recent Posts, so if you’re looking to put in recent posts in any page or any other posts, you can do that with a couple of clicks here. Advanced Spacer, if you need to let some areas breathe in your website. You want your Instagram feed in here. All of these things are in the budget of free added into this Getwid plugin. A Counter, Price Box. This is really important right now as a lot of people are pivoting, trying to get their prices online, trying to get their menus for their restaurants online, and you can do that with this tool right here, this Price Box tool, very cool. Post Slider, Custom Post Type, Mailchimp integration for your newsletters.

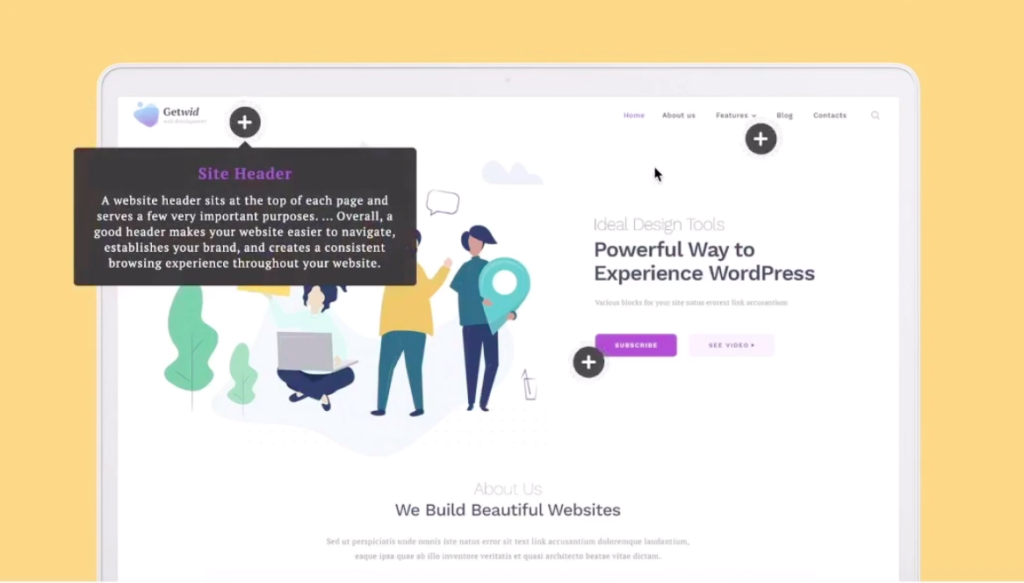
Image Hotspot, let me show you what this looks like, you guys. I’ve not seen this solution yet. Look at this. If you have an image in the background, and you wanna add like a tooltip on it with a little bit of a poll, so people know to click on them, look at what it’s gonna allow you to do. You can build out this user experience inside of your WordPress website using this plugin. That is a really cool block.
How about a Content Timeline? If you wanna create kind of a storyline, here you go. You got it right here easily done all inside of this one particular plugin. Video Popup, this is one of my favorites, and I’m gonna actually show you this. I’m gonna demo this particular one because I love it because you can click on it, and it opens up inside of a modal, inside of a popup on your WordPress website, right here. Look at that. Look at that user experience, too. How many times have you been trying to do this on your WordPress website and you don’t want them to leave? In order to expand it out larger, you don’t want them to go over to YouTube. You want them to stay here on your website and watch that video. You can do that now all inside of this plugin. And, of course, you have a Countdown.
Installing Free Blocks for Gutenberg with GetWid Plugin
Okay, let’s jump into the WordPress Dashboard, and I’m gonna show you how to use it. Okay, so here we are inside of our WordPress Dashboard. You’re gonna go to Plugins and say Add New, and you’re gonna come over here to the right side, and you’re gonna do a search for Getwid. And I’ve already installed it, so I’m just gonna show you what this looks like here. Of course, when you’re viewing this, it’s gonna say Install Now, so you’re gonna click Install Now, and then you’ll activate. So that’s active inside of my WordPress website.
Now that that’s active, though, I can use it on any page, any post. So let’s jump into Pages for a minute. I have a page that I’ve already started, but I want you to know I’m using the theme 2020, and this is what my current page looks like. This is just as ugly as it can be, right there. All I’ve done is given it a title. So I wanna go in and edit it.
We know this is the way Gutenberg looks whenever you’re using that editor inside of your WordPress Dashboard. To add a block, the standard is just to click to add, and you’re gonna be able to come down here now and find Getwid Blocks. Opening up that drawer gives you access to just one click, gets you any of those blocks. How cool is this, you guys? Any of those live inside of here.
The other thing that this Getwid plugin gives you now is a library. Up here at the top, you have a Template Library. Clicking on that gives you access to today what would be the 35-plus different page templates that you can see in just one click, it’s going to build this out, have a two-column, 50-50 split here with a title and a little subtitle up there, and then a little call-to-action button.
You’ve got a really cool header here for a big CTA hero scene there. That’s kinda cool. This is a nice clean one there. That’s nice. I’m gonna actually insert that one and show you what this looks like now. Inserting it in, see, it goes edge to edge beautifully here. It has my text. You can just click, change anything you want, change the call-to-action button, right. Change it however we want. Let’s go preview it, and now look at this. Isn’t that beautiful? Sits there perfectly. That’s our button. Beautiful.
All right, what about adding in one of those cool video popups? I mentioned that I wanted to do one of those. I think that would be fun to do. Let’s go do that. So we’re just gonna click and then you’re gonna need to go grab a URL from like YouTube or Vimeo, one of those other places, you know, just paste that in there, and that’s actually what’s gonna call inside that modal popup, right?
If we wanted to do any editing on this, change the look of the button, maybe put a background picture on it, you’ve got all of these options here on the right side now that you can make any changes to. So I’m gonna go into my Media Library, and I’ve already uploaded a background picture there. I’m just gonna select that. I think that looks good. Do I want any button animation? Let’s make it pulse so that people know that it’s clickable. I think I like that user experience there. And we can, of course, change the style if we wanted to.
We can change the button style. We can change the button size. We can change the image size if we wanted to, pull down and make it a little bit smaller if we wanted to. It’s up to you, however, you wanna do that, shrink it down, whatever you wanna do there. You can change the button color, the icon color, the title color, and the overlay color. Oh my goodness, there’s just so many options. You could also change the opacity of that overlay color, which is kinda nice as well. So we’ll darken that up just a bit. Okay, let’s preview this and see what that looks like now below. Oh, how nice is that? Click on that and there’s the little modal. I’ve been able to do that all in a matter of minutes here, you guys, as you’ve been watching me. That’s the power of Getwid.
Let’s add one more thing here because I think one of the other cooler, most amazing little blocks that they have inside of here is this Image Hotspot. So I’m gonna go into my Media Library, and I’m gonna grab this picture that I was able to use from Unsplash up with the credits below if you ever wanna use the same picture, and I wanna do an image hotspot here.
I want to maybe have this section say that it’s a picnic area, I want to say this section has hiking trails, and maybe this section over here is where you rent kayaks. We can do that now, you guys. So this little pin right here allows us to drop and put a point. So I’m gonna say that these are the hiking trails, and we’ll say Visit over 12 hiking trails to explore our beautiful park, right? There you go, and Save. Very nice, you guys, right? How cool is that look?
Okay, let’s grab another pin, and let’s drop in our picnic area over here. So there’s two of them now. Look at how nice that looks. And let’s go ahead and do a third. By the way, over here on this right side, you can enter URL if you want it to go out once it’s clicked on. Maybe you want to send them to a landing page that talks more about that area, you can do that.
If you wanted to open up in a new tab, you can do that. You can change a lot of customization here as well. You can change the background icon color. You can change the position of it. You can talk about the modal popup, how large do you want it to be. So a lot of easy, easy customizations. It’s just kind of a fill-in-the-blank kinda customization. Let’s go ahead and drop in that third pin and say Kayak Rental. Right, open daily, 8:00 a.m. to 5:00 p.m., perfect, Save, and now we have all three. Isn’t that beautiful? Let’s go see them front-side. There’s our image. And right now I have it on click, so you do have to click on the icons. And really, those icons are kind of hidden, right, because they’re gray in this darker picture.
Let’s see about changing the icons and let’s make it a hover-over user experience. Let’s go do that. So here we are back inside of our Gutenberg Editor, right, in the Getwid Block for Image Hotspot. Here you go. Those are our three. And what you can do is you can affect the overall look of all the icons at one time when you’re in General here. Or if you like to have them each be a different color, you can do that as well. If you wanted to, you can just click on that particular one and come over here, and set that point to have a custom color.
Maybe you want that one to be like a really bright turquoise there. And then you wanna come over here to this one, and you want that one to have a totally different color as well. Maybe that one needs to be a bright yellow, and we’ll have that one be yellow. You can do that or you can set them all to be the same color, however creative you wanna be. But see how much that just pops off this picture now? More so than this dark gray one, right? So you can definitely play around with that. And then we also want to go ahead and take the interactivity to a hover-over effect instead of just a click, right? So, in doing that, you wanna come here, in General, and you wanna have it be a hover effect, not a click effect, a hover effect, right? Of course, you can change the icon as well.
They have over 200 icons living inside of here that you can play around with. You can change the size of the icon. You can add your own CSS if you wanna get fancy. There are all sorts of things that we can do. Let’s go view this on the front-side, though, you guys, and see how much that just is gonna make you so happy. How cool is that?
Pretty exciting, right, you guys? I don’t know. I’ve looked at this thing several times. I’ve been playing with all the different blocks, and I love it. The capabilities, especially inside that Template Library, just kinda takes this from being a simple features for blocks to a whole different level, a whole different solution, and it’s all in that budget of free. So be sure to check that out.
MotoPress has a lot of other WordPress solutions, too, that I’ve bragged about here on my channel. I’ll give you the link to their website, so you can go and check out all of their different solutions. I hope you’re having a great day. Be sure to stay safe in all of this, and know that I’m thinking of each one of you. I will see you all next WordPress Wednesday. Click Like and subscribe. See you guys, bye.

