If you’re looking to add an appointment scheduler to your WordPress website – Kori shares her solution. Calendly is easy to use and simple to connect to your Google Calendar. It offers a free level and quickly embeds in your website. No code experience needed!
Video Transcript
Hey y’all! Welcome to another WordPress Wednesday. My name is Kori Ashton at WebTegrity and you have found a YouTube channel solely dedicated to all things WordPress. Just like our new sponsor here, Pressable, they only do WordPress website hosting, but why they are saying they do more than hosting is they actually provide support as well, so if you have WordPress questions, you can chat with them, you can email them, you can give them a call and they’re right there to help you. Look no further for any great WordPress hosting, they’re your solution. I’ll put the link to them in the description box below. Please give them a shout out and check out their incredible pricing.
Okay, but you’re actually here to see the solution that I have for a scheduling resource or an appointment booking resource, right? How can you add a schedule option or booking option inside of your WordPress website? I have a solution that I use in my everyday appointment booking process. It’s a resource that I love.
A couple of reasons, one, it’s super flexible. It connects with my Google calendar so I can change appointments on the fly from my phone. It’s a fully responsive solution so your user experiences amazing and there’s a free option. So if you watch my channel, you know free is always in the budget, so you want to stay glued to this.
I’m gonna walk you through a little bit of the process of what it takes to get it all set up on your WordPress website. So before I go any further, let me show you actually what the end result looks like so you can get excited about this and be sure this is what you’re looking for. We’re using this on one of our current client’s websites, so you can book an appointment. They have two different cities that they’re trying to gather appointments for in these cities. One is San Antonio, Texas and the other one is Houston, Texas. So we want to click on Book an Appointment, San Antonio.

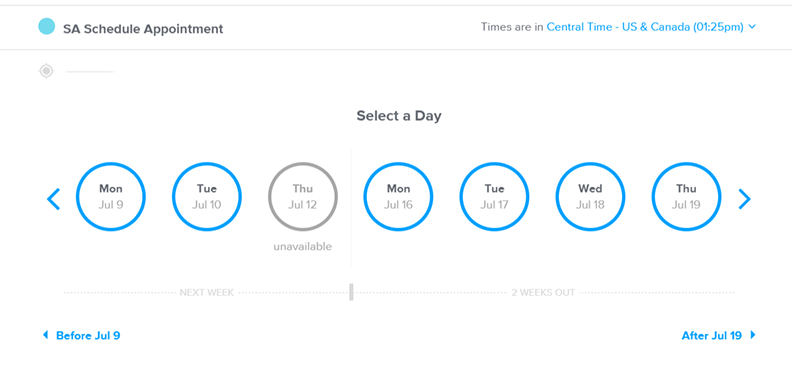
Now check that out; I didn’t have to leave the website to go somewhere else to finish this appointment. All of this happens contained inside of my website, right, on this nice little model or this pop-up that opens up, very user-friendly and again, it’s perfect on the cell phone, so this is fully responsive. It shows them all the times that are only available, connected, kinda keeping a record inside of your Google calendar. This is so cool! So any of these days are available. I can scroll through if I need to go a little bit into the future and book something, you know something down the road, August sixth.
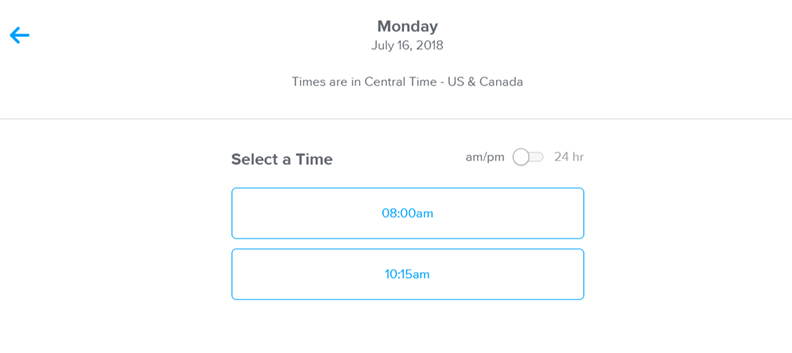
Now I get to go pick the actual time slot that’s available on that day. Nothing would be showing here if it were already booked. Right, it would be kind of muted here. So 10:15 is gonna be my time.

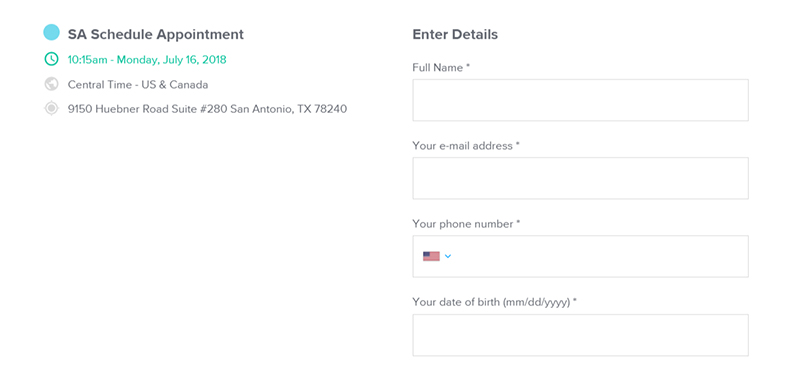
I’m gonna click confirm and I get to fill out all of my details here.

Excuse me. So anything that you want to customize this appointment field, you can do that. I can click Schedule an Event and immediately, I get a notification to my email address and then it automatically sends to the company so that its reserved on their calendar. Uh, it’s so cool that that happens and they also get an email in their inbox, just confirming, hey, heads up, you’ve got an appointment that was just scheduled for you.
So super cool solution, again totally mobile friendly and there’s a budget of free, so let’s go look at the solution. It’s called Calendly and the Pricing area here, I’m gonna show you, there is a free option. What you just saw on that appointment booker example that I showed you, we actually do have a Pro version because we wanted to have the texting confirmation here. We wanted that feature inside there, so but if you don’t need that feature, all of the function that you just saw looks the exact same.
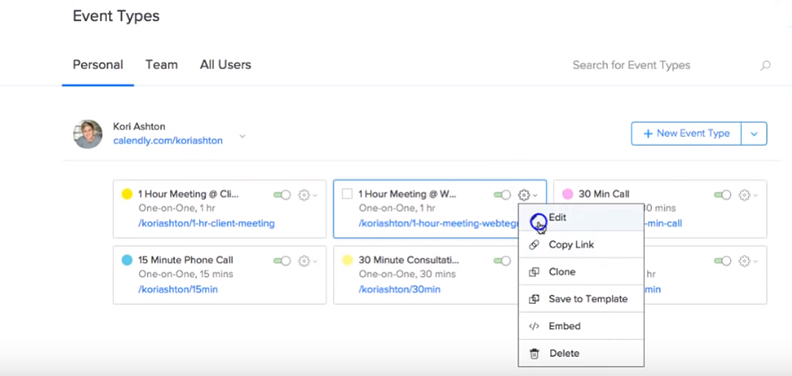
Oh, it’s so super cool! So let me go a little bit deeper and show you, once you come to Calendly and you open up your account with them, what you’re going to be able to do is have a dashboard that looks like this. Now with the free account, you’re only able to create one type of event, but I personally have the middle column account so I’m able to create multiple different types of events so I have a meeting at the client’s location, a meeting here at WebTegrity, a phone call, an hour phone call, a 15 minute phone call, I have some different options there for the different types of events or appointments that can be booked with individuals.
And of course it’s super easy to create different types of events by just Add New Event and you’re able to go in and edit so much, the name of the event, the location where it takes place, you can customize the actual URL link that you’ll be sharing with people, the color, when can people book this event and you can come in, and maybe this only on Tuesdays from three to five, whatever that looks like, you can even go in and create settings on the increments and how many of these appointments will you allow yourself per day?

So maybe if you are booking two-hour appointments, you’re maxed out, you don’t want to offer any other times, you can certainly set all of those up. Incredible settings in each one of these areas per event. That’s why I love this solution. It’s just been phenomenal for me to use, directly inside of WebTegrity.
So how do we get it then to look super cool on your website? Once you’ve gone and created your Calendly account, right, you’ve gone over here, you’ve set up your account, whether it’s free or premium or pro, you set that up and then you’ve gone and you’ve created your Google calendar, right, all for free, all that’s free. You’ve linked it to, which is super easy to do, Calendly shows you step by step how to do it. I did it within five minutes; I was off and running.
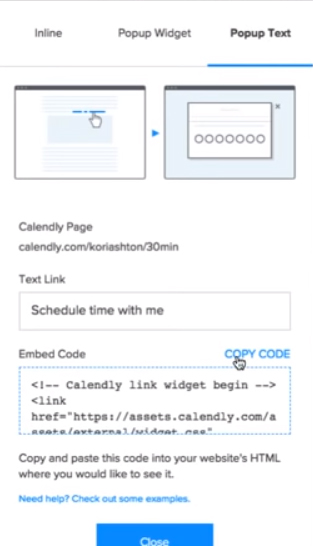
Once that’s done, how do you actually get it inside of your WordPress website? Well, let me show you those next steps because its crazy easy. So once you have your different events, whichever one you want to go embed, we’re just going to click on this little arrow down and look at this option right here that says embed. When you choose that, they give you three different types of function that you can have, an inline link that you can put on your website, the pop-up widget that you saw happen on my example, even a pop-up text, if you wanted something like this. So I’m going to copy this code for a second, copy and I’m going to jump over to a testing website really quickly and remember, I’m inside of a page now and I’m going to toggle over to the text section and I’m gonna paste in that little bit of code that Calendly gave me. That’s all I’m doing. I don’t have to write anything; it’s a copy and paste function.

And then I’m gonna click preview and show you how simple this was. This is gonna pull up just a preview page, right? You can change this text, of course, to Schedule an Appointment or whatever you’d like this text to say. I’m gonna click that and look at it open up. It’s going to easily pull up all of my available dates. You see if it’s muted, it’s unavailable, that’s either in the past or this is actually, I’m booked up those days already, I have no available appointments, so you have to schedule here and I only have limited appointments this day. See how it works, pretty cool!
Oh! my word. This is such a cool solution for you. If you wanted to change that area where it has the link, you’ll see it here in the little bit of nerd code that says Schedule time with me. You can say Book an appointment, there you go. There’s Book an appointment, preview it and you’ll see that it’s easily changed. Book an appointment now, you click there and it opens up and you’re off and running. Oh! you guys, this is such a cool solution.
If you have different options of how you’re using examples, of how you’re using Calendly, will you put ’em in the description box below? I hope this meets your need for adding a booking or a scheduled appointment on your WordPress website. It’s such a cool resource and all in the budget of free.
Have a great one. Be sure to subscribe to my YouTube channel ’cause every week I’m creating a video just like this for your improvement inside of your WordPress website. Have a great one y’all, bye!
Thank you to our Channel Sponsor – Pressable for all of your WordPress hosting and support needs – Tell ’em Kori sent you!

