The wait is over to be able to build a custom header inside of WordPress using the amazing Divi 4.0 Theme Builder. This is what we’ve all been hoping would be available in the WordPress world. It’s here! Kori Ashton shows you how to build a custom header and how to apply it to individual pages or posts or across the whole website.
Here’s Kori’s Affiliate Link to Buy Divi – Use it on UNLIMITED websites – https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=37301
Free Header Pack – https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=37301&url=57170
More Free Goodies – https://www.elegantthemes.com/blog/divi-resources/download-the-first-free-theme-builder-pack-for-divi/affiliates/idevaffiliate.php?id=37301
More from Kori on Divi https://www.youtube.com/koriashton/search?query=divi
Full Transcript
Hey y’all, my name is Kori Ashton and welcome to another WordPress Wednesday. You have found a video on a YouTube channel dedicated to all things WordPress. So if you have questions on how to do something on your website, be sure to search here in my library. Across my channel you’ll find all sorts of answers. I’ve been doing this with well over 400 videos that live here.
Different topics on SEO, different topics on social media marketing, and a lot of how-tos, specifically with WordPress. I hope this helps you.
Divi Theme 4.0
Today we’re going to be looking at the Divi Theme, the new, rolled out 4.0 version of Divi and how to build out custom headers. They’ve got a new tool where you can build out a custom header or footer.
Today we’ll be looking specifically at the tool to build out the custom header and how to apply it globally across your whole website. Get ready, ’cause I’m about to show you how to do it step-by-step. Also, if you’re interested at all in my health journey I will give you an update here at the end of this video. So stick around if you’re interested in how I am surviving and kicking cervical cancer’s tush.
Y’all know me if you follow my channel that Divi is my all-time favorite theme. I’ve been using it for several years now. It’s what I built “Ask Kori” on. It’s what I build most of my projects on. I absolutely love it. And they have just recently rolled out, last week they rolled out Divi 4.0. This is a game-changer, you guys. They have so many elements inside here that we have always asked them for. We have fought against, we have tried to work around, and now they have solved the problems.
Divi Theme Custom Header
They now have custom headers, custom footers, all sorts of really amazing bells and whistles. You can apply global elements across the board now. And for today’s video, I wanna give you an update on one of the major headaches that I’ve always struggled with, and that’s how to build out a really custom solution.
Up in the header part of your website, how do you do that in a drag-and-drop environment, and then how do you with one click, apply it across the board to your whole website? You haven’t been able to do that up until now with Divi. I’m gonna show you step-by-step, so let’s head into your dashboard.
How to Build A Custom Header
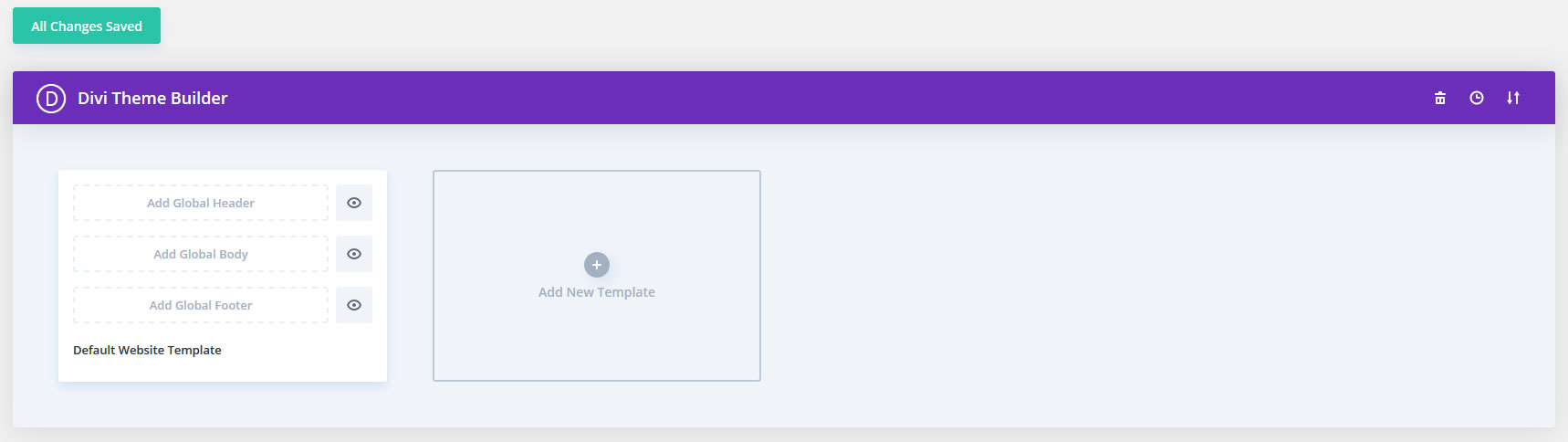
As long as you have the Divi theme or the Divi boarder installed you now have capability of doing this. You come over here to Divi, you go into Theme Builder, that’s gonna be our first stop. Inside of Theme Builder now, this is your first screen.

Look at this right here, Add a Global Header. This is so exciting because we’ve never had this feature before. As we click there, it gives us two options. You can Build a Global Header, you can Add from Library. For this tutorial I want to Build a Global Header. It’s gonna think for a moment and then it’s gonna offer you these three different, very standard Divi options, right?
Build from Scratch, Choose a Pre-made Layout, Clone and Existing Page. We wanna go ahead and choose From Scratch, right? We’re gonna build this out custom. So, start building. Then you wanna think about the layout. What structure do you wanna have up there? Do we want the logo and the menus on the side? Do we want social media icons?
Maybe a button up there that says Contact Us or Call Now? Think about the content and kind of where you want them to live in different compartments, right? And that’s the layout options that you have here.
For now I want to do something that looks more like this where I can have a logo, a main navigation, and then a phone number live up here, right? I kinda need three sections. So they’ve given me that here, here are my three sections. My options here, I’m going to add in an image and I’m going to click and I’m gonna choose from my library ’cause I’ve already uploaded my logo. Add image there, okay, so there’s my logo living here.
the center area I want to add navigation, or, as WordPress calls it, a Menu. So I’m gonna click there and add my default menu that lives there, whatever menu I have. You can go in there and just choose that from a drop-down, right? If you’ve made several different menus you can create one specific to live here.
What’s interesting about that is you can actually create these to live on only specific pages or specific sections. You can have totally custom navigation up there. It’s very interesting what they’ve allowed us to do with this really cool 4.0.
And this last section over here, I just wanna put in some text because I want a phone number to be clickable in that space, right? So I’m gonna come in here and type in 867-5309, right? So that’s gonna be our phone number that lives in there with the old 210 area code, right? So that’s our phone number. We want that to be nice and large.
I’m gonna open this up just a little bit more. If you can see that above me a little bit better. You know, we’re definitely gonna want that to be a little bit bigger font, right? So in the design we’ll go in here and make that a little bit larger font size because we certainly don’t want it to just sit there super tiny. So we kinda increase that net space there and we’ll make it stand off the page a little bit. Maybe, I don’t know, go a little bold, even, to kinda really stand off the page a little bit. Good deal, use a custom color, you know, you can use whatever you want there, right? Click Okay, and now we have our logo, our menu option, and then our phone number, right? So you come down here to the bottom and you’re gonna click Save.
That saves our header layout, right? Come up here and X out, and now we have our global header lit up. See how it says this is the default website template. This is what’s gonna happen now on every single page.
There’s one extra step before you leave this screen. You need to come up right here and click Save Changes. Click that, save the changes. By default, this is how our WordPress website header normally looks with that Divi theme. Now, if you click Save and come back over here now it looks like this. We’ve got our logo living here, our navigation, our menu living here, and here’s our phone number, which, of course, that’s just an HTML box, so I can make that clickable if I wanted to.
You’ve got all sorts of options now, you guys, and that lives now, globally, if I go into the blog, it’s there. If I go into a category page, an archive page, it’s there. All of that lives there globally.
Add New Template
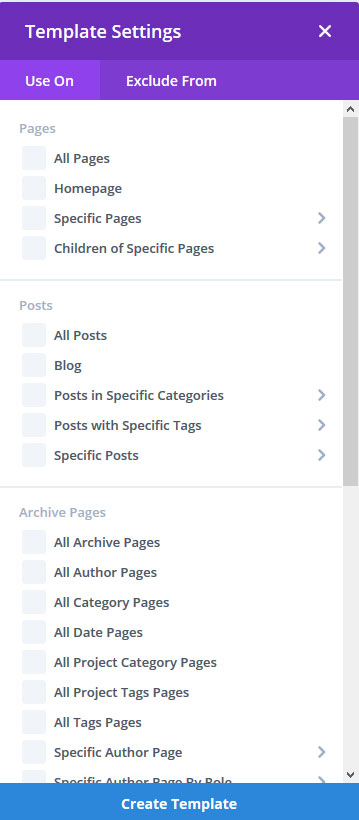
 The other thing I want you to note inside this tutorial for now, ’cause I know this was done a little quickly, but I want you to see that this next section here says Add New Template, right? So if I click here, the screen that opens up says that I can apply this specific template to anything I want down here.
The other thing I want you to note inside this tutorial for now, ’cause I know this was done a little quickly, but I want you to see that this next section here says Add New Template, right? So if I click here, the screen that opens up says that I can apply this specific template to anything I want down here.
So look through here and see, do you wanna apply this to all pages? Just the homepage? A specific page? You can come in here and if you’ve published pages they’re all gonna live in this list and you can say, “Yes, apply this header,” or whatever section I’m about to build, “Apply this portion of this template to these pages or this section.”
Apply to all posts, so if you just wanted a unique area inside the blog, you can do that. I mean, they really went all out. And you can make as many of these templates as you would like to build out for Divi. Mind blown, right, you guys?
Oh, my word, this is a game-changer. I’m so excited, and if you’re new to Divi, you haven’t purchased it yet, I’m gonna ask you to use my affiliate link. I’ll put that in the description box below.
And, catch the next video I’m gonna do in this series, because next week I’m actually gonna show you how to take care of the footer, now, and I’ll also follow up with another video that shows you how to use the header pack.
I’ll put a link in this description box below to a header pack you can go download for free, all sorts of different pre-made layouts for your header so you don’t have to worry about, “Well, I don’t really know how to get creative.” Take a look at that link, you’ll see all sorts of different ideas for placement of the logo, placement of the menu, placement of your social media icons. It’s all possible inside of those packs. And they’re free, right? Free is always in the budget. So I hope this helps y’all.
Hope you’re having a great WordPress Wednesday. I will catch you next time, bye, everyone!
Health Update
Hey y’all, so I haven’t really given you an update in a couple weeks, so I wanted to do that and just to let you know that I’m doing better. I’m definitely healing day by day. I am not in remission yet, at least as far as I know. I’m just recovering from the internal radiation that I had, the procedure done back in September.
So I am just doing my best to stay healthy and eat well and exercise everyday and try to just gain my strength back. We will know, hopefully, at the end of this year if I’m in remission. For those of you who haven’t followed me the entire time, and you’re just catching up to this story, July first I was diagnosed with stage 3B cervical cancer. And I’ve been just back to back to back radiation and chemo treatments and all sorts of not fun regiments.
WordCamp US
But, the good news is coming up, first weekend in November is WordCamp U.S. and I hope you’re gonna be there because I will be there and I would love to meet you. Come say hi to me and I will be speaking the very first day if you get a chance to come hang out in my workshop I would love for you to come up and tell me that you found me on YouTube. Come talk to me, introduce yourself. I’d love to take a selfie with you and just get to know you a little bit. So, anyway, you’re always an encouragement to me, all your beautiful comments, your tweets, your emails.
just, thank you so much for everything, for all the encouragement and all the strength that you just radiate back to me. So, I hope y’all are having a great one. Thanks so much, have a great Wednesday, bye everybody.

