WebTegrity’s creative director Jason Merrell discusses adding a hover animation effect to a WordPress site. This effect is easy to achieve and makes your website more fun.
Full Video Transcript
Hey guys, how’s it going? My name is Jason Merrell, and I’m the creative director here at WebTegrity. So no, I’m not Kori and that may disturb some of you guys but she has asked her team members to make videos to get a little bit more advanced with WordPress and kind of what is possible within your WordPress website.
So today what I want to do for you guys is show you how to animate something on your website, just a quick cover over effect, and and I want to do this because a lot of people get intimidated when it comes to different animation effects. They feel like they need to get involved with JavaScript or something like that and it’s simply not that complex.
So here I have a Catholic school here in San Antonio, I want to use them as an example, and we’ll show you guys just how easy it is to animate something with a hover over effect. So here we have, if I hover over the logo here, just a quick little effect. Of course it links back to the home page but it’s just something that adds just a little bit of engagement and it’s little things like this that can make a website fun. But if I scroll down, some feedback that they gave me is that if I hover over the Instagram feed it has no animation effect like there’s no way to know that it clicks off this ice little cursor hand.
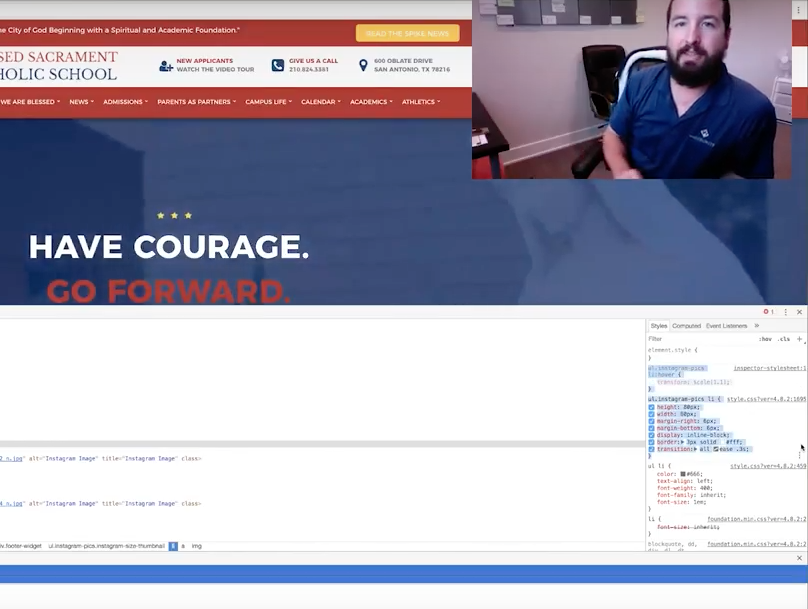
So they wanted just a quick way to to add a little bit of engagement to this and I said “no problem,” we’re gonna do this with literally two lines of CSS. So I’m gonna inspect it here inside of the Chrome and I’m gonna work inside of the inspector stylesheet here.
Now if you know anything about style sheets you know any change that I make here I’ll need to add to my style sheet on the back end, so please keep that in mind. This is a great area to play but eventually you need to copy it and put it in your actual style sheet if you want the changes to be permanent.
But when it comes to any kind of reoccurring element, like a picture area is a good scenario for a reoccurring element, I like to use unordered lists because it adds structure that’s easy to predict and use within within a style sheet.
But if you set up like maybe you’re trying to do this on some gathering, and you use divs instead of list items, it can work the same way but what I’m going to do is I’m going to go to this list item. This is kind of the parent list item that’s being used for this image inside of here, and you’ll see I already have some CSS for that.
And what I’m gonna do is I’m gonna grab that, I want to add a hover effect to this so I’m just going to create a new CSS line inside of this inspector element, and I’m just going to add the pseudo class of hover to the list item. So this is to say when I hover over this list item, I want you to activate whatever CSS properties I put within here and I’m going to put a transform property and I’m going to use the scale function.
Now there’s a lot of different things you can do with transform, but I like scale in this case because I want it to, I just wanted to pop out a little bit. You can do a lot with transform; you can have it move from side to side, jump up, there’s a lot of different things that you could do with it.
So I’m gonna put the scale at 1.5 just to show you that you can really make these things explode out, but I think in this case that’s a little bit too large so I’m gonna go with like a 1.1. And there we go, real subtle but it still doesn’t feel like an animation, does it? You hover over it and it pops out at you and that’s great, but in order to get that transition that animations have, we need to go to the parent class here, and we just need to add one property.
Now we don’t add this property onto the hover effect because then it will only be active when you hover over it and you want it to ease in and out. So we’re gonna add it on this area right here and we’re gonna use the property transition, and we use this all the time, I use this is like the standard for me. I type “all ease 0.3 seconds” to say I want this transition to happen when it covers on and off, so I want it to go both ways, there’s different types of transition effects, I’m using ease because I think it’s the best and then I can tell it the period of time in which it does its transition and 0.3 seconds.
Seconds is like the standard; it’s very subtle, not too quick not too slow and now we have this nice effect here to where it feels like an animation and it feels like a lot more engaging than it was previously.
And we did that with literally two lines of CSS; it’s very simple, nothing to be intimidated about, and you can add this effect all over the site. And it doesn’t just work with transform, this is also the transition property, is what you should be be putting on anything that you have changing colors when you hover over it, so you’ll notice this kind of has that nice transition, it’s not a sharp jump when you hover over it. So it’s little things like that that really add a lot of spunk to a site and I hope this video has helped you guys out.
Of course remember you’re not done, you want to copy this, put this in your style sheet or since this is already on my style sheet, I would just grab that last line and make sure that that is over there as well.
So if you guys have any questions with WordPress for some of you who’ve been watching Kori for a while and you want to get more advanced, please let me know in the comment section; I’m happy to hit them up, either me or one of the other team members, we have a lot of very talented developers here that I’m sure would love to get as nerdy as you’d like to get with WordPress.
But that’s all I have for this video, guys, thank you so much for watching! Bye!