This is the WordPress plugin you’ve been looking for! Are you trying to make columns in WordPress? It’s not as easy as you make like – unless you’re using the Divi Page Builder. Kori Ashton shows you how absolutely simple it can be to make side by side columns in two, three, four or more!
Hey y’all, I’m Kori Ashton and it is another WordPress Wednesday. A lot of y’all have asked me ‘How do you get the cool columns on your WordPress website?’ So, you don’t really want a really boring WordPress website out there. How do you get really cool side by side content and make it look dynamic and different?
A lot of you know if you watch my channel I built this WordPress website on the Divi theme, I’ll put the link to that in the description box below so you can check that out. But it also has the ability for the Divi Page Builder to be pulled out and be totally separate. And to use, to build out really cool layouts like this and I’m gonna show you right now how to use the Divi Page Builder to build columns.
Liquid Web
This free tutorial is brought to you by Liquid Web. They are the absolute best in WordPress Managed Hosting with support and right now, you can get an extra 33% off your first three months.
Default Page Builder
So this is what your WordPress editor looks like by default. Now, things are getting a little changed up with Gutenberg, but this is the classic editor. You have the visual mode here, or the text mode and that really is as fancy as it might get.
You can add media by clicking Add Media and find a picture that you might want to add. And you can Right Align it or Left Align it but you’re very limited as to how fancy it’s gonna get whenever you add in or try to add in what we would like to have as columns side by side maybe three columns. It’s very tricky.
Using the Divi Page Builder to Make Columns
This is how you actually build that out using a cool Page Builder. We’re gonna click on the button that says Use the Page Builder. You can either stay here in this mode but I like to go to the front side of my WordPress website and work on the front end so that I can see the whole theme around my content. And really have the experience of what your visitors are gonna see on the front end.
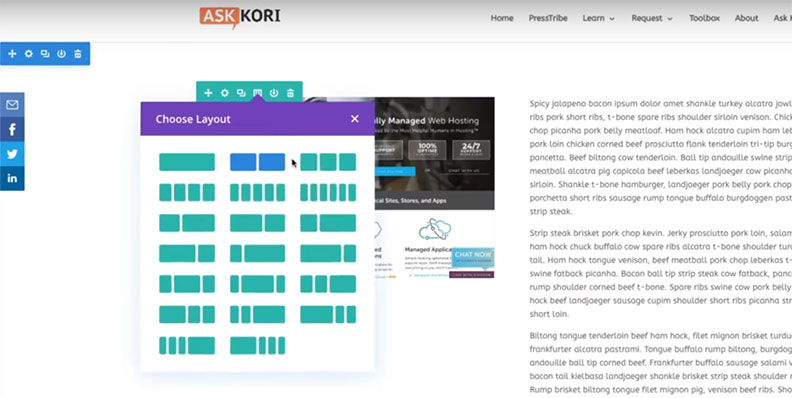
Now, Divi allows you to have access to some pre-made layouts and that makes it super easy. But for the sake of this tutorial, I just wanna show you how incredible this thing is even with your existing content.
So I’m gonna click Start Building. Now you see as I hover over things, we’ve got different sections that I can play around with. But notice I am on the front side of my website tinkering on a page and this is exactly how it’s going to look whenever a visitor comes here. I want this to be in side by side columns. So, I’m gonna go in here for a minute and just click on this picture and I’m gonna click Delete because I don’t want it there anymore. And then I want this section here to actually be two columns. So, I’m gonna highlight it and choose the column structure I want. I want two columns. Now that put my text on the left side and left me an empty column on the right side where I can put my picture if I wanted to. But really, I want my text on this right side and my picture back on the left side.
You can see how I’m doing it super easy, drag and drop. I’m gonna click Add New Module and I’m gonna ask to add in an image. They have an image module for me. Very conveniently. I’m gonna click on it and choose that same image that I wanted over there and I’m just going to align it in the center. And click Enter. And you see right there, beautifully it put my content side by side. When I shrink this down, it stacks perfectly on a cell phone.

If you’d like to even add an additional column we can go three columns here. How cool is that! And really get it into a nice newspaper style layout or a cool blog layout.
It just allows you to make your pages look a lot more interesting in just a matter of a couple of clicks. And no code needed. So I’m pretty sure the no code needed part is mind-blowing for us because most of us had to figure out either how to use a framework or how to try to use Gutenberg and make it all stack correctly. And it just gets weird.
There are also Page Builders out there that are way too complex, make it very complicated and you don’t need to do that. The Divi Builder is super easy to do, easy to stack columns, easy to make rows and continue down the page and make things look really dynamic and interesting for your customers or your visitors as they come to your site.
If you’re interested in purchasing the Divi Builder, I’m gonna put the link below and you can always test it for free as well. Try it and see how you feel. I’ll put that link in the description box below as well.
Okay, I hope you’re having a great WordPress Wednesday. Be sure to subscribe to my channel because every Wednesday I’m creating content just like this to help you get excited about WordPress and to rock your WordPress website. I hope to see you online or at a WordCamp in your area. See you next time. Bye y’all.
Here’s the link to the Divi Builder and / or the full Divi theme!! (Affiliate Links)

