If you’re a Divi Theme user on WordPress then you need to be updating to get the newest Hover Effects in Divi! They’re amazingly simple to apply and fun to use. Kori Ashton will help you apply them to your website. Here’s the link to more on the Divi Hover Tutorials
Full Transcript
Hey y’all, it’s another WordPress Wednesday, and if you watch my channel here on YouTube, you know that I love the Divi theme, and they have stepped up their game even yet again with some really cool hover features.
Hover Effects Only On Desktop
I’m gonna show you how to do it all right now. Let me show you just a really quick example of what I’m talking about when I mean a hover effect, and remember that hover effects really are only visible these days on the desktop version because there’s no real way to hover on a mobile device, right? So I wanna show you this example here on the right side, this business coach box that I have on my website and the only thing that’s really clickable right now is called call Kori and you see a little bit of a transition happen there as you hover over the button, but I wanna show you now this side over here.
Notice when my mouse comes over and hovers over this entire module, there’s a little bit of a shift in the text. It kind of shifts downward and now the entire section is clickable. You see that my pointer changes to my hand meaning that this entire module is now clickable. Over here, it’s not. The only thing that’s clickable is this button.
Over here the whole section is and you see this really cool hover option taking place. That’s one of the ways that this is really stepping up inside of Divi. I’ll show you a whole landing page that talks about all these new ways that they’re adding hover effects to pretty much any type of module that they have available. So you can have a really cool hover effect like this that has text and movement.
Where To Add Hover Effects
You can add hover effects to a gallery area where you’re giving them really slick transitions, changing colors, all sorts of different aspects per module. That’s what’s really unique about this. And you can also change the timing on the transitions if you wanted to slow things down. It’s all capable, all here right inside.
How To Add Hover Effects in Divi
For this example today, I’m gonna show you how to make this transition take place. I’ll go ahead and make the same transition take place under this business coach side so that you can see it happen in real time and know how absolutely simple it is to use on your WordPress website.
And of course speaking of WordPress websites, y’all if you’re looking for a great hosting solution, you’ve gotta come over and check out Pressable. They have now created a 90 day money back guarantee. I don’t know any other hosting company doing that for you these days, it’s pretty phenomenal. So you can come over here and try them for 90 days, they will give you back your money if you haven’t completely fallen in love with them like I have, they’re amazing and award-winning for hosting support fully inside of WordPress only. So be sure to check them out.
Let’s go do this inside of Divi right now. You need to go log in your WordPress website and I will tell you this, if you haven’t updated your Divi theme just yet, the most recent version you probably do not have these features living inside of your website right now. So be sure that you have a current license for your Divi theme. Go in, click update, be sure that you have a back up running in place. Now that you have that in place, we can get moving forward.
Once you’ve logged into your dashboard of course you have this new menu bar at the very top of your website. You can click enable visual builder. This is on any page on your Divi website, right? So on your Divi theme, you can come in and enable the visual builder, go into any module, any section, any button, any image, and start to add these really cool hover effects. This is why the Divi nation is so excited about this, and we’ve been anticipating this for a while now. Super excited about it.
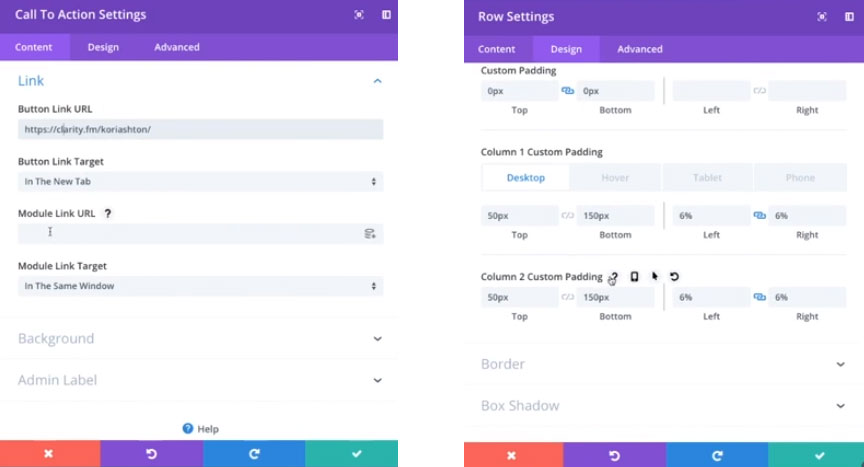
So again this whole section here is an entire module. When you click on the little gear icon, of course it’s gonna open up and show that I have the title which is keynote speaker. The button text, the little bit of descriptive text, and then the link of course. So all of this kind of lives in one area, affecting as kind of this group, right? So I’m gonna come over here to this business coach side and I’m gonna click on the gear icon. Open it up and you’re gonna see that again that we have all of these same options here, but now in the link section instead of just having the link that you would like the button to go to, they now have included a module link URL. So this just might be the exact same thing and that’s perfectly fine.
You want the whole thing to be clickable, that’s where you would put that specific URL. So very cool feature there. Be sure to include that, click the check mark, right? So you’ve got that in there. Now if we wanna add the hover effect to this right side of this module, you don’t actually go here.

You would actually go back over here to the whole section, click on the row settings because we wanna get to that one specific area, we wanna go to design and we wanna go to spacing ’cause we wanna affect the kind of the spacing of that area and this is column one which is my keynote speaker.
This is column two and we’re affecting the padding and note now that they’ve add this little arrow icon which stands for hover, it’s a hover effect. So we’re gonna have 50 pixels on the desktop version and a 150 on the bottom. So I’m just gonna click the arrow, and we’re gonna transition over to the hover option now, and I’m just gonna do 55 here, pixels. And I’m gonna do 145 to match the other one I’d already kind of tinkered around with. You can just play, get creative, see what you get excited about, see what transition makes you happy. Once you’ve done that, click okay, and you can’t really test it here while you are in the visual builder.
So you’ll need to save your work, exit the visual builder, then you’ll be able to see that transition take place because remember again it’s a hover effect so you have to be on an active desktop in order to do that. So then you wanna click exit visual builder, and now that, that is out, you can come right down here and see this one, pivot down again, pivot down, the whole thing is clickable. This one pivots down and the whole thing is clickable. Kind of cool, right?
If that transitions your page too much, again, just kind of toggle back and forth and tinker around with that padding in that space just to be sure it’s exactly what you love, but again you’ll wanna come over here, check out this really cool page that gives you a lot of other really great examples. Easy step by step tutorial.
This video as well up here at the top will show you a little bit more of how to get this done and if you have questions be sure to put them in the thread below, I’ll do my best to answer them and I hope y’all have a really wonderful WordPress Wednesday.
If you like this video, I have an entire playlist on the Divi theme because I’m in love with it and if you have other questions about WordPress or social media marketing or search engine optimization, please jump over to askkori.com. Ask me your questions, I would love to help you.
Hope you’re having a great one. I’ll see you next week y’all, bye bye.
I gotta give a shout out to my team for my really cool balloon and candy bars. Ah, they’re amazing. Thanks y’all, love you WebTegrity, bye.

