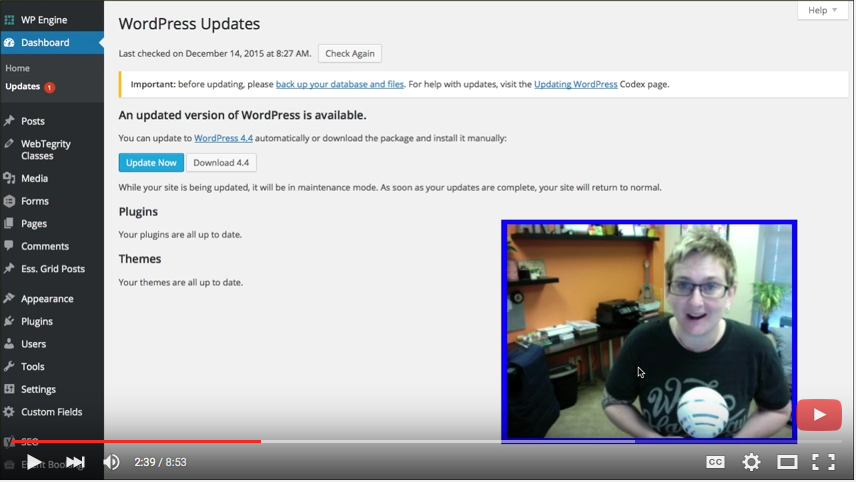
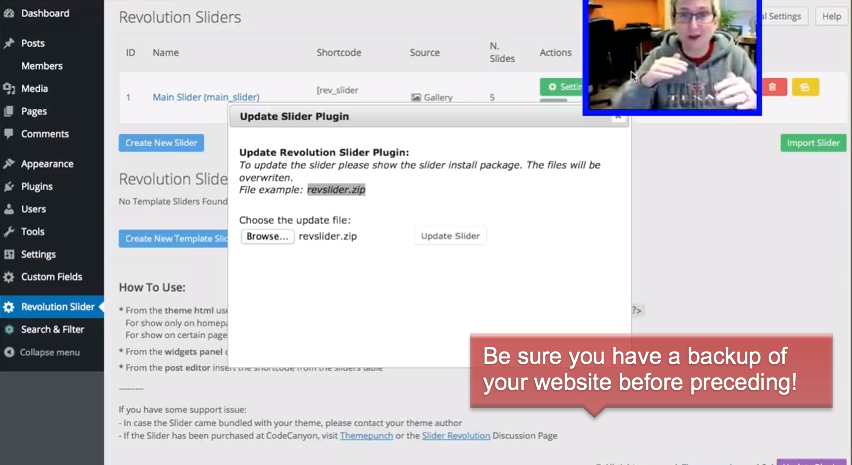
The last video in our #SEO series is about securing your #WordPress website with updates for your plugins, theme, and core WordPress files. You’ll want to be certain of this task monthly because you don’t want your website to break or be hacked. This task ultimately keeps your site secure and in Google’s good graces. Check out the full, Free, SEO series and download the 30 tip worksheet here – https://askkori.com/basics-of-seo-online-course/
Updraft Plus Plugin – https://wordpress.org/plugins/updraftplus/
JetPack – https://wordpress.org/plugins/jetpack/
Updating a Premium or Purchased WordPress theme https://youtu.be/wSSilrI9lvc
Instructions on Updating from #WordPress themselves https://wordpress.org/support/article/updating-wordpress/
Find the full written tutorial with links here – coming soon
*********************************************************************
SUBSCRIBE TO FOLLOW KORI – https://www.youtube.com/c/koriashton?sub_confirmation=1
*********************************************************************
SUBSCRIBER DEAL: Get 35% off for 3 Months of Liquid Web WordPress Hosting https://bit.ly/2ZSvg8S
FREE ONLINE COMMUNITY
#WordPress Freelancers, Agency Owners & Entrepreneurs can connect in a Slack channel or Facebook Group to discuss business strategies, process improvements, and much more. https://askkori.com/presstribe
FROM KORI:
Hey Y’all – Thanks for watching. Each week I’m creating videos just like this one to help you improve your online marketing. Be sure to subscribe so that you get access to each video. If you have questions about a process, product, or service that I’ve mentioned in a video, please reach out directly to the authors of that item first. If there’s a question about something specific I’ve shared, comment in the thread and I’ll reply within a day or two.
To get my attention more quickly Tweet me @KoriAshton
or join PressTribe – https://askkori.com/presstribe
KORI ASHTON IS A KEYNOTE SPEAKER, YOUTUBER & BUSINESS COACH.
From freelancer to entrepreneur to c-suite, Kori Ashton has spent over twenty years in the digital marketing space. She built up a WordPress agency that sold in 2017 and spends most of her time now consulting with industry brands and agencies on improving your customer retention with persona-driven development.
Playlists:
WordPress Wednesday – https://www.youtube.com/watch?v=rJVTngC5_mM&list=PLEHHgcyfqqx5cf-h54G_aIgGWaQFJU8Gk
SEO Tips & Resources –
https://www.youtube.com/watch?v=AFXUhTBPPms&list=PLEHHgcyfqqx7OjmmT1lmQvcdJWk2Z2zTJ
Beginner WordPress –
https://www.youtube.com/watch?v=B7RiQKvuCmg&list=PLEHHgcyfqqx7AjAeYGk6JEfsTewqR4aHI
Gravity Forms –
https://www.youtube.com/watch?v=4t45k4PDmZ4&list=PLEHHgcyfqqx5iISOtnphpR5RmSeX3arUn
Kori’s Toolbox –
https://askkori.com/toolbox/
FOLLOW ME:
***** WEBSITE: https://askkori.com
***** FACEBOOK: http://www.facebook.com/koriashton
***** TWITTER: https://twitter.com/koriashton
***** INSTAGRAM: https://www.instagram.com/kori.ashton
***** LINKEDIN: https://www.linkedin.com/in/kori-ashton/
***** PRESSTRIBE: https://askkori.com/presstribe