Kori Ashton teaches you how to build a one page WordPress website in less than 15 minutes using the Divi theme from...


Kori Ashton teaches you how to build a one page WordPress website in less than 15 minutes using the Divi theme from...

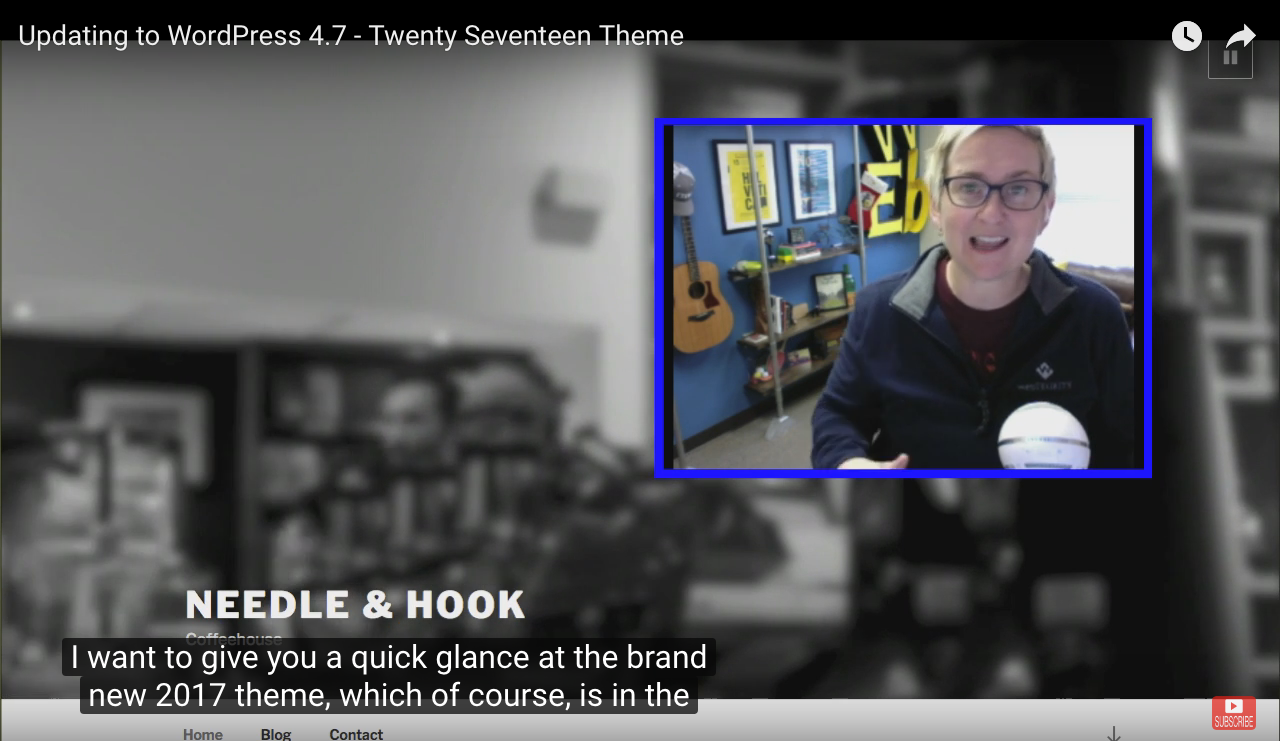
Let's take a look at the new WordPress Twenty Seventeen Theme. Kori Ashton will help you understand how to update to...

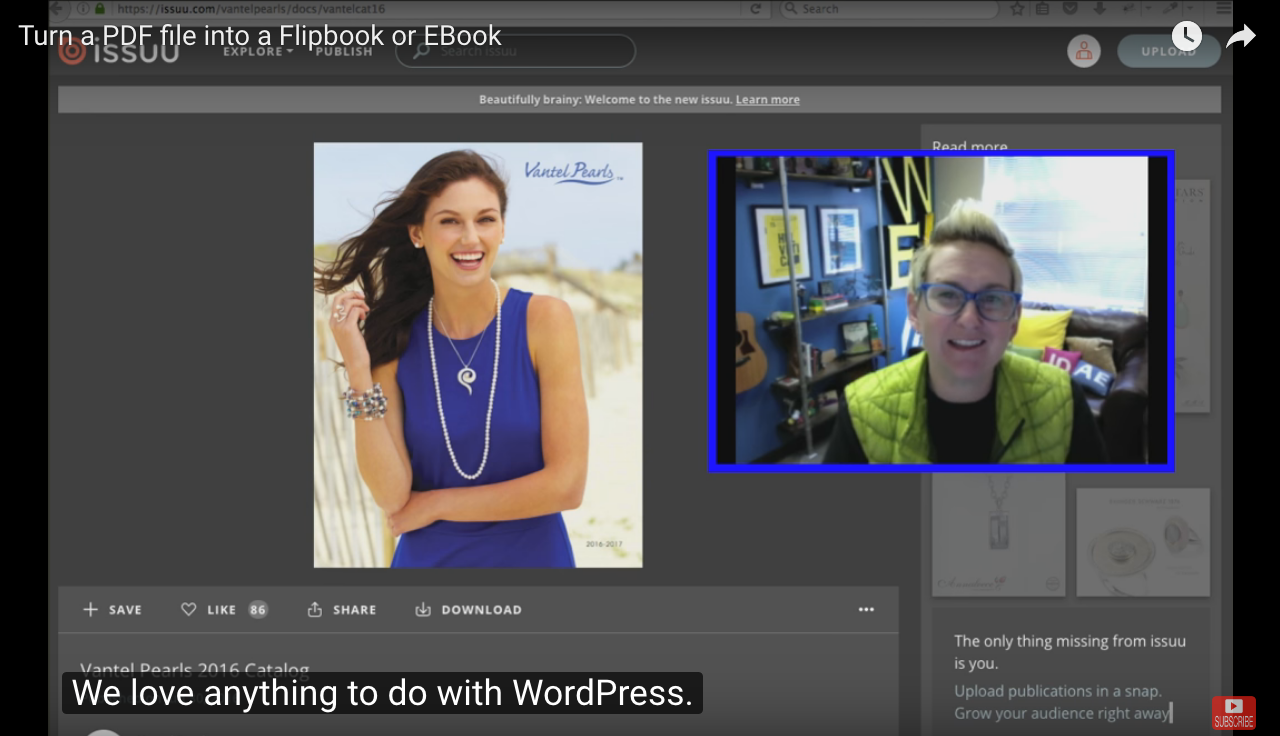
How to make an "ebook" or a flipbook from your pdf files - Kori Ashton from WebTegrity will show you how to do this...
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.