Ready to kick butt in 2020? Here are 7 tools to use in 2020 that can help you improve each one of your WordPress projects. Snoop online and find out who is building on what CMS. Learn about a resource that checks performance and accessibility. Check out a cool tool for blogger’s block. And get to know Kori’s favorite WordPress theme – Divi. All sorts of goodies (mostly in the budget of FREE)!
https://whatwpthemeisthat.com/
https://builtwith.com/
https://gtmetrix.com/
https://developers.google.com/web/tools/lighthouse
Divi theme (affiliate link) https://www.elegantthemes.com/affiliates/idevaffiliate.php?id=37301
https://answerthepublic.com/
https://developers.google.com/analytics
Full Video Transcript
Hey y’all my name is Kori Ashton, welcome to another WordPress Wednesday. Today I’m going to be showing you seven different resources that you should be using moving into 2020. Anything inside the WordPress world can be affected by these seven resources I’m about to give you.
- They’re gonna improve your online marketing.
- They’re gonna improve your snooping tools on researching online.
- And they’re gonna improve every single one of your projects with your clients.
I’m gonna show you right now, and guess what, the majority of these are all in the budget of free. You got it. Let’s go look at ’em.
1. What WP Theme Is That
 So the first one I wanna show you is whatwpthemeisthat.com and don’t worry about it I will put the links to all these in the description box below so you’ll be able to click on them and go. So you can just click show more and check ’em out.
So the first one I wanna show you is whatwpthemeisthat.com and don’t worry about it I will put the links to all these in the description box below so you’ll be able to click on them and go. So you can just click show more and check ’em out.
But this particular website here, if you come in here and type in any URL you want, you can see what a theme that was actually built on so if you’re looking at a really cool website I don’t know something like davematthewsband.com you can always grab the URL up there. And come over here to whatwpthemeisthat and search for it. And it’ll let you know.
So it’ll give you the theme name. This one is obviously a custom theme. But if it were running on Divi or Avada or some other standard theme, it would give you theme name there. And a little bit more information about it. I’ll show you another one here.
I really like Boston Market, their chicken is phenomenal. If you’ve ever had their chicken. I’m gonna throw in their website and let you see that they’re running on WordPress as well. And they again have a custom theme called Boston Market. But you see here that they show that they are running a WordPress plugin. Rev Slider, slider revolution. There it is right there.
So I’ll give you some other little quick details about the website about the theme that’s being used. So check out this resource and test your favorite site to see what theme they’re using.
2. Built With
 Let’s say that that comes back with it doesn’t look like it’s a WordPress site, you can jump over here to this website that is builtwith.com. Here you can come in here type in any website you want. So let’s use Boston Market again. And once you type that in and click enter you’re gonna just kinda drag down here and see all the different types of technologies that are combined inside of this website.
Let’s say that that comes back with it doesn’t look like it’s a WordPress site, you can jump over here to this website that is builtwith.com. Here you can come in here type in any website you want. So let’s use Boston Market again. And once you type that in and click enter you’re gonna just kinda drag down here and see all the different types of technologies that are combined inside of this website.
You start to see here some familiar words having to do with WordPress, ThemePunch, oh! right here WordPress plugins happening. You start to see right away that we’ve got some really cool WordPress stuff happening. So you can definitely see that it is built on WordPress. You see here are the content management system is WordPress.
So if you have another website that you’re interested in knowing what that website was built with you can come to builtwith.com. Check that out.
3. GTMetrix
Now I mentioned Gtmetrix several times on my channel here. I really do like this website though because you get to see how quickly everything loads and we’re just gonna continue to use Boston Market and we’re gonna test the site. So you can type in any URL whatsoever.
Here, I’m gonna give you a quick example of why I use this as bostonmarket.com is loading. I use this whenever somebody calls me up and says hey I’ve got a website right now but I’m really interested in having it redesigned, revamped. So as soon as they tell me over the phone or in person wherever it is, what their URL is I can come here to this website and I type in their URL so while they’re talking, I’m able to pull up this report and kind of see really quickly, what they’re already struggling with.
What type of performance their existing website has. And what are some easy ways for me to upsell them right now. So immediately I see here if I had been on the phone with Boston Market I could say gosh, your website’s loading really really slowly. I’m not seeing that you have any sort of CDN in place.
You might be running that but we’d certainly wanna look at adding a CDN for you to speed up your site. You can come down here and see all the different areas of why the website is loading so slowly. And a lot of it has to do with images. And caching issues. So you can definitely come here and open up each one of these little guys and start to see what’s happening.
There are 99 static components without a far-future expiration date. So those are expired headers. Here’s the CDN, the content delivery network that needs to be used. There’s a bunch of files here that are not pulling from something like that. You wanna be certain to have that in place. Especially on a site like theirs. That gets absolutely inundated with traffic every single month.
You wanna be sure that this is loading a lot more quickly. This is the other page right here this section right here that says fully loaded time. You want that to be below three seconds every time if you can be below three seconds. So the fewer requests that you have over here a fewer number of times that your website has to go to the server and grab files and grab anything from the server is better, faster right? Faster.
So you want this number to super low. You want this number to be super low. And you want this to be an A hopefully a and definitely not an F. Gtmetrix.com.
4. Google Lighthouse
Another resource that you’ve gotta have ready to use is Google Lighthouse. So again, I’ve got the links for these in the description below. Click on the show more and check these out.
Lighthouse is a really cool resource that you can just add to your chrome browser and check any website and I’m gonna show you right down here why I love it though.
Because it not only checks for performance comparable to Gtmetrix, but it also checks for accessibility, best practices, and SEO. Giving you a score across the board. And giving you some ideas of how to fix those things. So please, please, please, consider using Google Lighthouse in 2020.
Add it to your Chrome browser so that every website you visit you can do a quick report on and watch your clients just immediately go oh my goodness, this person knows their stuff. I wanna hire them because they’re able to improve all of my numbers across the board.
5. Divi Theme
And you all know if you watch my channel Divi is still my favorite theme. I would be remiss if I didn’t tell you to please be using Divi moving into 2020. This is the theme. This is actually the highest selling theme in the world right now for WordPress.
The thing I love most about it is going to be that it’s a one time a year license fee on unlimited websites. So once you get to know Divi you’re able to just use this thing over and over and over again. And it has a huge powerful page builder inside of it. I’ve got a lot of videos on it. I’ll add that to the description box below as well of you’d like to learn more about the Divi theme.
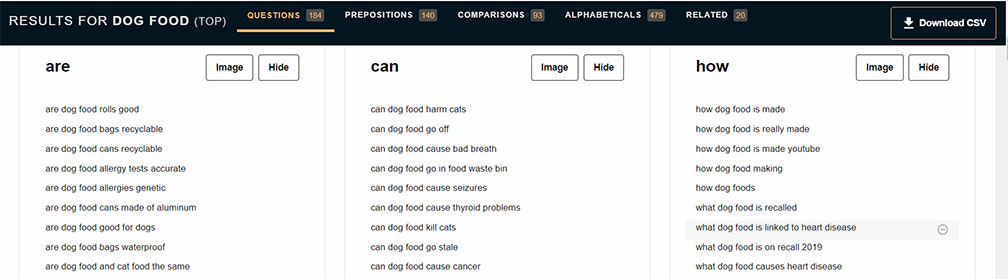
6. Answer The Public
This is a fun one you guys. This is one, answerthepublic.com. This is a really fun one if you’re struggling to figure out what to do inside of your blog.
So let’s say that you have a blog and you are writing about I don’t know, let’s do dog food, right? Dog food. Let’s go get questions. Click that, get questions. This is gonna load here. This is gonna take a few seconds. It’s gonna load. And give us all sorts of ideas that we can be using to write articles. There’s a hundred see this right here up at the top. There’s 177 questions that it just spit out for us. Of how, what, will, can, where, which and you can read just a few of these. Like is dog food high in protein? What dog food is AAFCO approved? What dog food is on recall in 2020? What dog food is best for pancreatis? Will dog food harm my cat?
All of these questions can be used to spark an idea inside of your world to start writing blog articles. These are great questions that are common online. Here’s 140 prepositions as you’re scrolling down you’re gonna see dog food is grain free better? Dog food is, dog food is it good? Dog food is high protein. Dog food is kibble. Dog food is Instapot. Oh! that would be wild, right? Instapot dog food, I kinda like it. Dog food without chicken. Let’s say you need dog food without grain. So things like this that just kind of pop in your head and go man I really struggle with learning what to write. Inside of my blog. You can come here. You can even download a file. And print these out. Here’s some topics alphabetically.
So again if you’re struggling you can come here and just check this out. Dog food allergy symptoms. Dog food best. Dog food seizure. Dog food cheap. Dog food container. You can talk about the best containers. And do a comparison chart for that. Dog food for puppies of course. Dog food for kidney failure. All sorts of resources and ideas when you are just at a complete halt as to what to write about. This is a really cool resource to come to. Let’s do one other one really quickly just to get an idea of how different it can be.
Quilting. Let’s go. And see what questions it comes up with. It’s pretty cool. I’ve used this many, many times when I’m brainstorming with a client on their blog writing calendar. Which cottons for quilting? Who does quilting near me? Why is quilting used? Why is quilting fabric so expensive? What’s another one up here? When was quilting introduced in America? So all of these questions are just really cool ideas to prompt you to be able to write an article. So that’s gonna be answerthepublic.com.
7. Google Analytics
And number seven, and I hope this is a given, you guys. I hope there’s not one of you watching this video right now that says oh yeah, I forgot to do that. I am talking about Google Analytics. That is a free tool. Everybody should be plugged into your website.
You should be using this tool right here to monitor all your traffic to see who’s coming and going. You can see your audience in real-time.
- You can see an overview of how many people are coming.
- And who’s clicking on what.
- What pages they’re going to.
- How many new users you have.
- What pages are not being visited.
- Where they’re exiting on your website.
All of this is super important information. And Google’s gonna collect it for you and issue that up to you every single week every single month. And once you start collecting that data, you can really get a great idea of what type of traffic is coming to your website. And then you can move forward from there and see okay, if I get 3000 visitors a month, why am I only converting two leads? What’s going on with my content that’s just not registering with my traffic? I have so much traffic, I don’t have leads. That’s an issue right there. The struggle is, if you have you know, no leads, maybe you also have no traffic, you don’t know that until you’re tracking with Google Analytics.
So please, please get that set up. Again I’ll have videos in the description box below to help you do that. You guys, all of this is so important to be using moving into 2020.
Please take time to learn each one of these tools. Bookmark them inside of a little folder in your browser so that you can get to them easily and quickly.
And be sure to check out the Divi theme as well. ‘Cause that could save you a lot of time a lot of money. If you get to know that theme really well and you’re able to use that over and over again for all of your projects as a freelancer, you’re only gonna improve your time which improves your margin. Which improves your pocket right? All right y’all. I hope you’re having a great one.
Be sure to subscribe, click like. Leave me a comment. I love hearing from you. If you have your own WordPress question reach out to me and let me know. You can tweet me. You can leave a comment here and I’ll try to get back to you as soon as possible. Have a great Happy New Year. Bye everyone!