Ready to add a sense of urgency for your visitors? Let’s add a Countdown Timer plugin for your WordPress website. Kori Ashton gives you three plugins and shows you how to install and activate one of them all in the budget of free!
Hey y’all my name is Kori Ashton, and welcome to another WordPress Wednesday. Today is going to help you increase conversion on your WordPress website by adding that sense of urgency that countdown moment where your visitors or your readers, or viewers whoever’s coming in your website sees that clock or that countdown timer happening and it causes them to want to engage now, move quickly and understand that time is being wasted the longer they take. I’m gonna show you how to do it right now all on the budget of free.
So you actually have several different looks you can accomplish with a couple of different plugins. You have a lot of different options when it comes to free countdown timers for plugins, for WordPress. You can see these three different options that I list here:
All of them have really great reviews, they’ve been updated recently, and they have a lot of installs, a lot of active installs, but the sake of this particular plugin this example that I wanna build out for you right now I want to use this particular one called Countdown Timer. I think the look of it is kind of more along aligns what the client is looking for.
They want it to look a little bit clean and really simple on the page not very complex, so they like the idea of maybe having this circle countdown happen, so we can do that right now inside of your WordPress Dashboard by going into plugins and clicking add new.
Installing the Countdown Timer Ultimate Plugin
So the one you’re looking for is this one right here with a nice green circle right here. It has really great installs, really great reviews, it’s compatible with my version of WordPress, and it’s been updated recently. Remember that if you’re viewing this video later on down the road you always wanna confirm those details to be certain that it’s still legitimate safe plugin to use. You’ll click Install now.
Once that’s done, you’ll click Activate. Best practices is always to be certain that you have a backup in place as well before you start tinkering with all this, so be certain that you do.
So this is just a really quick little advertisement you can click skip for that or read through it if you’d like I’m gonna move on for the sake of this tutorial into the actual countdown timer itself, and show you how it works. Which if you’d like to you can click on how it works, and of course it’s gonna matter what area you want this to render in, where you want this to show up. You’ll be putting in your shortcodes into whatever page or whatever post, right?
Adding a Countdown
So let’s go ahead and make our very first timer. All you do is say Add Timer. We’re gonna come here to the top and give it a title, and we’ll say workshop countdown, and my first workshop is on May 8th we want that to be visible and you can change the time. Note that this all runs off of your time zone that you have selected on your WordPress website inside your general settings area, so this is playing it.
The clock will basically start counting in accordance to your selected timezone, so be sure that’s set correctly, and then you can come in here and tinker around with all the different styling, and maybe this is gonna be a trial and error. You’re gonna go back and forth back and forth between it, but for now what I want you to do is come in here and go ahead to get the look that I really want for my example.
I’m just gonna set the background color to white because I want to be nice and clean on the page, and then I’m gonna leave these colors for now and I can certainly choose something else later, but I’m gonna go ahead and click Publish. Once that’s published you’ll come over here to the countdown timer click on that area and you’ll see I’ve already been tinkering with one.
Here’s the one that we just built workshop countdown. I’m gonna grab this shortcode right here and copy that onto my clipboard. That’s the one I wanna use to go into my page or into my post and this is the page again that I want it to display on. I want it to be right up above my two columns here, so I’m gonna click edit page, and I’ve got that shortcode on my clipboard, so I’m gonna go in here to the visual or text mode it doesn’t matter.
If you’re using Guttenberg you can use this as well it’s all going to work and paste it in there. There’s my shortcode paste it in at the top where I wanted to display and let’s go ahead and preview the changes and see how it looks.

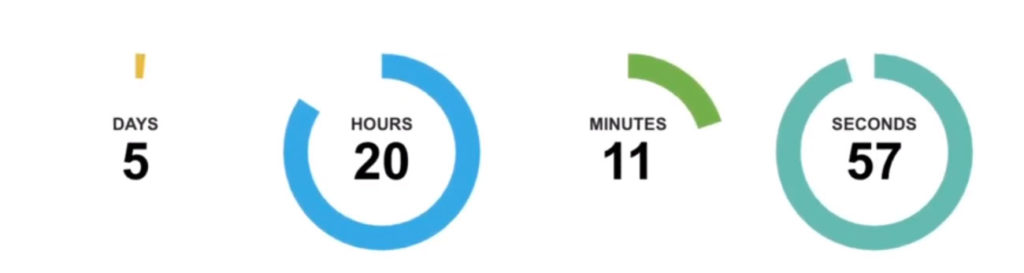
There it is right there five days, 20 hours, 11 minutes and 58 seconds there’s my countdown it’s happening right now and you can give it a title and say hurry hurry the next workshop starts in. You know, you can do whatever you’d like to make that sense of urgency happen.
Change the colors again to match your layout, your style. Kinda cool, right? It’s a really great way to add that extra sense of urgency to get people to do something on your WordPress website.
I hope this helps you. Every week I’m creating content just like this, so I’m gonna ask you to do something right now, and click subscribe ring the bell to be certain to get notifications every time I publish a video. Sometimes it’s twice a week, sometimes I throw in a bonus in there three times a week you never know.
I hope you’re having a great one and I’ll see y’all next WordPress Wednesday. Bye everyone.
Outtakes
Really cool solution though for adding that sense of urgency to anybody visiting your website you always want them to know that they need to act now and do something right now.
Hey I hope you’re having a great week.
Hey I hope you’re having a great week and I’m gonna ask you to act right now by clicking submit not submit. kinda cool, right? It’s a really cool tool to add that sense of urgency and get people to motivate.
Pretty cool, right? It’s a great way to have your visitors your. Not awake yet.

