Here is a video that will help you when adjusting line height spacing in the text areas on your WordPress website. Here’s the CSS class and instructions on how to easily improve the look/spacing.
Video Transcript
Hey y’all! Happy WordPress Wednesday. My name is Kori Ashton, and today I’m gonna nerd out with a lot of beginners who might be interested in understanding some more about CSS.
Specifically, if your paragraph lines are just kind of really crowded, or if any font or text on your page is really kinda overlapping, especially on a mobile device. How do you address that inside of CSS?
If you’re interested in CSS in general, and are trying to learn about it, I have a whole playlist dedicated to beginner level CSS goodies here. I’ll put the link to that playlist in the description box below. Be sure to check that out because it’ll really help hopefully give you some clarity on some resources and some how-tos as you’re working through this.
So let me show you an example of what I’m talking about today. Specifically right here. You can kinda see this is a little difficult to read. It just really doesn’t have enough padding or spacing in this area. And especially on a cell phone size screen, it sure would look nice to have this breath a little bit more, and allow people to easily read it.

So what I’m gonna do right now is right mouse click for a moment. And don’t get too weirded out by all this goodness. It might get a little nerdy, but I’ll give you a tip at the end of this whole thing that’ll help you do this kind of in a more simple manner.

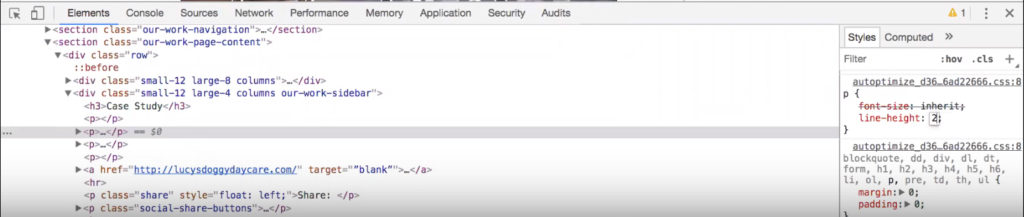
But for now I’m gonna right mouse click and kinda view this area here. And I see that it’s all affected by a paragraph, a bit of nerd code, a class in here for paragraph. And I see that there’s nothing here necessarily in this first area addressing ling height. But here it is right here. So I’m, let me see if I can zoom in a little bit for you here. Line height is one. It would be really great, we recommend at least 1.6. You see how that opened that up and kinda breathed a little bit? If you needed even more than that, you can do a two. And that just kinda gives you that double spacing in there to really let everything breath a little bit more. It allows the eyes to easily read through a paragraph.

So really cool option there. I’m gonna give you another link. If y’all never tinkered around or played over on W3 Schools, this is a really cool resource to learn from. It’ll give you different ideas of even what’s available inside of CSS, right? So you can test it over here. You can see the different, see how this just, goodness, this really overlaps. They’re showing you the different elements you can put in place. You can say line height normal, line height, that’s that 1.6, and as you can see, it says recommended. Line height 80%. That’s playing with the percents of the screen. But unfortunately, especially on mobile devices, this isn’t the best option. You see how tight this is right here. Well, you can come over here and kinda tinker with things, and get an idea of spacing. So, check this out. You can actually come play on this screen. Change the numbers and just click Run. And you can see how things get affected. Really kinda cool. One, Run, see how tight that is? You can do that with any of these. Just bring it down to 40%, Run. Ooh! Gosh! See that overlap. Kinda crazy-cool, huh?
Well, what I wanted to do though, is show you that, if you’re confident with tinkering around with CSS, of course, the tools I just showed you there, only allow you to kinda test to see what div class, or what element is affecting that bit of content on your page. So you’d still have to go into your custom CSS box, or into your style sheet to overwrite, basically, what your developer did, or what the theme author has done.
But, if all of that’s like, Kori, what the heck are you saying? I have a really cool resource, a free plugin that helps you write the nerd code. It does it for you basically. Check this out, you guys. I’ve already done a video on this, so I’ll put the link to that in the description box below. But, look right here. A free plugin that writes CSS in WordPress for you. Totally free and I’ll put the link to that so you can check out that tutorial and see if that’s a plugin that might be a solution for you. Line height is definitely an issue. You don’t want things overlapping, and you certainly wanna test them on your cell phones as well, and be sure that your website on that smaller screen really stacks nicely.
I hope you’re having a great day. I’ll see you next WordPress Wednesday. Bye y’all.
CSS – Playlist for more tutorials
Here’s the Free Plugin that Writes CSS for your WordPress website

