Kori will show you how to create a sitemap or flowchart for all of your WordPress website projects. These can be used for your team to understand the scope and for your client to understand what content is needed and how the site will be navigated.
Hey y’all, I’m Kori Ashton and today I wanna give you a reference to a tool that you can use to improve your content strategy, all of your planning that you’re trying to figure out whenever you’re creating a sitemap or a user flowchart, maybe even a wireframe. This resource has a lot of different opportunities and I’m gonna show you them all right now.
So the tool that I’m talking about is Lucidchart. And there is a cost to it, but you can do a free trial and really get in here and tinker around, and let me show you some of the samples I have for you.

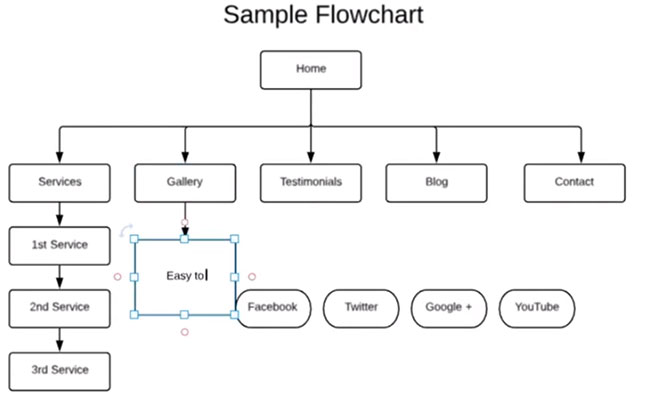
This is one that I just created, super-simple user interface here. You’ll see this is the homepage, you’ve got services, and then you can add in what the different services would be, a gallery, a testimonial, which you could call it reviews if you wanted to, their blog page. You can even add in categories if you wanted to. And then the contact page, and then maybe what links might be down in the footer. I mean, you can get really creative with this.
You can brand it with your brand on it if you wanted to, and then download it as a PDF and send it off to the client and say, “Hey, “is this the content that you’re thinking of? “Are these the pages you’d like us to create for you?” So this is a very, very simple example of a flowchart or a sitemap.
And Lucidchart actually has a lot of different templates that just literally with one click you’re off and running, and you can create any sort of different wireframes or mind maps or data flowcharts, diagrams, all sorts of really cool ideas in here. Here’s a couple that I just wanted to highlight for you. This is a little bit more of an advanced flowchart for a website.
Again, that index, this has an actual store inside of it, the blog with some of the categories, a little bit more of an advanced about us section. So you can really get dynamic and grow this with any different levels that you can dream up. There’s e-commerce wireframing concepts. Again, these are templates, free templates, included in here that you can just go ahead and access, and start drawing things out, mapping things out. They’ve got mobile wireframes, even so far as to say iPhone wireframes.
So if you’re trying to figure out how to submit to your client a responsive design this is a really cool tool that you can get in here pretty quickly and easily. You could even necessarily work with a client directly over a video chat and work these things out together with that client, getting them done, getting them submitted, not only to them and to let them know what their homework is but back to your team so that you’re deving out the website correctly.
It really is a pretty cool tool that we use very consistently. We’ve created even our org chart with it. I mean, it’s a great tool to reference, a little bit more quickly done than maybe spending time inside of Photoshop or something more advanced like that just because it has that really cool drag-and-drop environment. It is meant to be a mind map tool for you to use in any way you can possibly imagine.
I hope this helps you. If you have examples of maps that you’ve created, download ’em, put ’em as a PDF, and put the link below. I’d love to see all the different examples of what you’re up to using this tool. I hope you’re having a great one. I’ll see you next time. Bye, y’all.
PressTribe
Hey y’all, thanks for sticking around to the end of the video. If you like content like this, please be sure to click subscribe. I’d love for you to hang out with me every single Wednesday. I also have PressTribe. If you are a freelancer or an entrepreneur inside the world of WordPress, come be a part of our online community. It’s totally free to be a part of. We have live chats every single week on Tuesdays at noon Central Time. I’d love to have you as a part of that community where you can thrive and find resources and network with like-minded individuals in the WordPress community. I’ll see you online or I’ll see you next time on YouTube, bye, y’all.

