How to change CSS in your WordPress website – Kori Ashton from WebTegrity shows you a simple, free plugin to help you write CSS. Incredibly easy and simple to use! See more below
Here’s the plugin – https://wordpress.org/plugins/so-css/
NOTE: be sure that the plugin is compatible with your current WordPress version and is up-to-date. Check the reviews to be sure it’s still a reliable plugin.
Full Audio Transcript
Hey, y’all, welcome to another WordPress Wednesday. My name is Kori Ashton in San Antonio, Texas and y’all today is a game changer.
The plugin that found is gonna totally change the way…I mean, some of my old videos actually are done for. It’s gonna change the way that you do CSS on your website. How you change things that an author may not have been generous enough to give you to easily and quickly change. I’m gonna show you how to do it right now, on a budget of free. Because the plugin that I’ve found is totally free to use. So check this stuff out.
Normally you know if you watch my YouTube Channel, I tell you if you wanted to change this font color and the author didn’t give you the option, to change it, that you would have to right mouse-click on it and inspect element and you’d have to look at a bit of nerd code to try to find that it’s the entry title, right? You’d have to look around and try to see, okay what is it? Okay it’s an entry title and it’s an h2 and then, this is just looking for this nerd code. Then you have to go and type the nerd code into your custom CSS area on your theme. Well, that is no mas. That is no more. We’ve got a whole different way of doing things now with a brand new plugin. It’s not actually new, but I just discovered it and I have to show it to you. It’s called Site Origin CSS. Totally free to use.
It’s got a pretty great tutorial video here and I’m just gonna show you the absolute basics to show you how to plug it in and the power of it, to get you excited about using it. Of course, you’re gonna go to plugins and you’re gonna say “Add New” and you’re gonna be looking for origin. I actually just did a search for CSS. And I found it right here- “Site Words in CSS”. Of course, it would say “Install Now” and activate it.
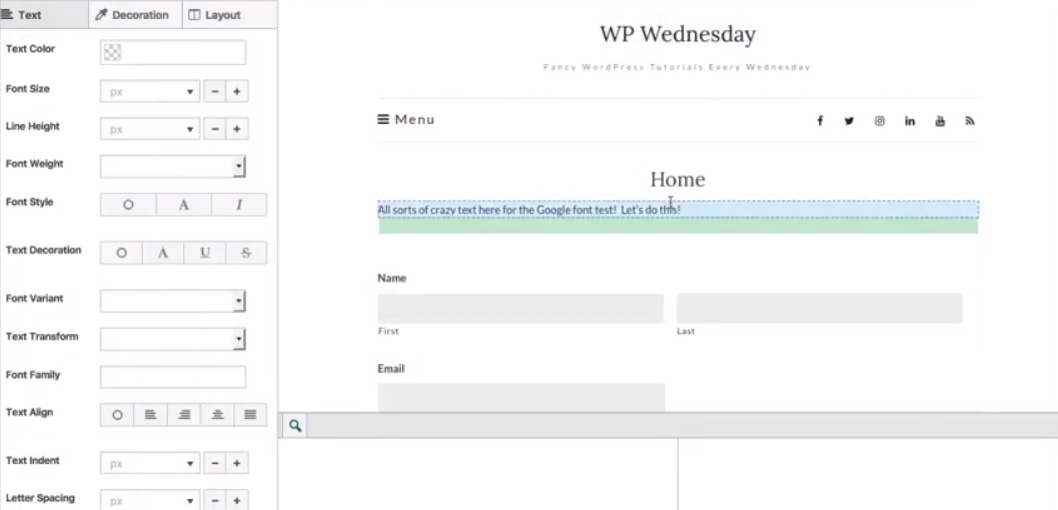
Once it’s activated you’ll now have under your appearance area, a custom CSS area. Now, this kinda looks normal right? You’ve seen these before where it just kinda has this open kind of text editor mode. Well, get ready to have your mind blown because this is the coolest part about this whole thing. They have this little option right here for you to go into to a visual mode and be able to hover over and have that same type of inspect element effect that I just showed you.

Let’s say that this HOME, this is what I want to affect. I’m just hovering right now. I haven’t actually clicked anything. This HOME is what I want to change the font color of, so I’m gonna click on it. Now it’s already starting to write some of the CSS for me. Now, I can go change the color to whatever color I want it to be and you’re getting to see it in a real-time change. The HOME is over here changed now. And the font size, I want it to be a little bit larger.
So, let’s keep that there and let’s say 35 and make it even bigger. And the font, we want to make it a little thicker. You want to italicize it. All of these options are sitting here. You can change the font family and plug in whatever font name you wanted to use. When you’re done and you’re happy with the way it looks, you just click this little check mark here at the top and it writes all the nerd code for you. AHHHH. Incredible. All you have to do at this point is click “Save CSS”. That’s it. Then you go to the front side of your website, click REFRESH and the change is going to take effect.
How cool is that on a budget of free, y’all? Crazy. I hope this has helped you. If you have more questions be sure to put them in the description box below. Or jump over to Site Origin. I’ll be sure to put this link in the description box below, as well. I’ll see y’all next WordPress Wednesday. Have fun with this nerdy CSS stuff, y’all. Bye.